Create Glossary Grid with Open API
Defining glossary help your team to understand the software without ambiguity. In Visual Paradigm you can define glossary terms for explaining your models. The glossary terms can be explained by textual description, categorized by labels, and link up the meaning with similar terms using alias. Glossary can be created via the user interface or programmatically with Open API. In this article we will teach you how to create glossary grid using Open API.
Step 1: Create Glossary Term
First we create glossary term and its associated alias.
// Create glossary term and alias for Discussion
IGlossary glossaryDiscussion = IModelElementFactory.instance().createGlossary();
glossaryDiscussion.setName("Discussion");
glossaryDiscussion.setDescription("Thoughts from users about the TV programs.");
IAlias aliasForum = IModelElementFactory.instance().createAlias();
aliasForum.setName("Forum");
glossaryDiscussion.addAliase(aliasForum);
Now try it yourself to create other glossary terms.
Step 2: Create Label and assign to Glossary Term
Next we create the labels which used to categorize the glossary term.
// Create label Requirement
IGlossaryLabel labelRequirement = IModelElementFactory.instance().createGlossaryLabel();
labelRequirement.setName("Requirement");
labelRequirement.setColor(java.awt.Color.YELLOW.getRGB());
Again, now its your turn to create other labels.
Step 3: Create Grid Diagram and specify column type
We then create a grid diagram and specify its associated model type as glossary.
// Obtain DiagramManager form ApplicationManager
DiagramManager diagramManager = ApplicationManager.instance().getDiagramManager();
// Create a new Grid Diagram
IGridDiagramUIModel glossaryGrid = (IGridDiagramUIModel) diagramManager.createDiagram(IDiagramTypeConstants.DIAGRAM_TYPE_GRID_DIAGRAM);
// Specify the Grid Diagram for showing glossary term
glossaryGrid.setModelTypes(new String[] {IModelElementFactory.MODEL_TYPE_GLOSSARY});
Once the glossary grid is ready we can specify what columns will be included in the grid.
IGridDiagramColumnContainer colContainer = null;
IModelElement[] containers = ApplicationManager.instance().getProjectManager().getProject().toAllLevelModelElementArray(IModelElementFactory.MODEL_TYPE_GRID_DIAGRAM_COLUMN_CONTAINER);
if (containers != null && containers.length > 0) {
colContainer = (IGridDiagramColumnContainer) containers[0];
} else {
colContainer = IModelElementFactory.instance().createGridDiagramColumnContainer();
}
// Create column from IGridDiagramColumnContainer
// Specify the column to present name property in grid
IGridDiagramColumn colName = colContainer.createGridDiagramColumn();
colName.setColumnValue(IGridDiagramColumn.PROP_NAME);
colName.setColumnWidth(135);
// Specify the 2nd column to present alias property
IGridDiagramColumn colAlias = colContainer.createGridDiagramColumn();
colAlias.setColumnType(IGridDiagramColumn.COLUMN_TYPE_PROPERTY);
colAlias.setColumnValue(IGlossary.PROP_ALIASES);
colAlias.setColumnWidth(175);
// Specify the 3rd column to present alias property
IGridDiagramColumn colLabel = colContainer.createGridDiagramColumn();
colLabel.setColumnType(IGridDiagramColumn.COLUMN_TYPE_PROPERTY);
colLabel.setColumnValue(IGlossary.PROP_LABELS);
colLabel.setColumnWidth(110);
// Specify the 4th column to present alias property
IGridDiagramColumn colDesc = colContainer.createGridDiagramColumn();
colDesc.setColumnType(IGridDiagramColumn.COLUMN_TYPE_PROPERTY);
colDesc.setColumnValue(IGlossary.PROP_DOCUMENTATION);
colDesc.setColumnWidth(400);
Step 4: Add Glossary Term to Grid
Finally we add the glossary term to grid and show it up.
// Set glossary to grid and show it up glossaryGrid.setColumns(colContainer.toGridDiagramColumnArray()); diagramManager.openDiagram(glossaryGrid);
Sample plugin
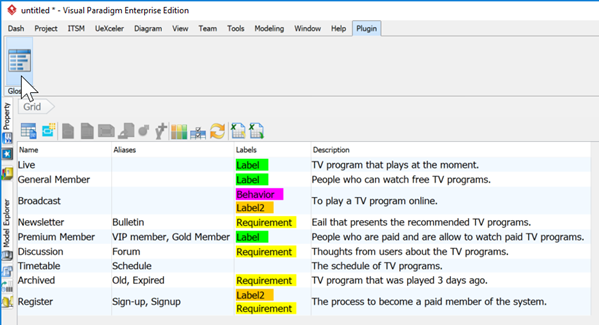
The sample plugin attached demonstrate how to create glossary term in diagram. After you deploy the plugin into Visual Paradigm you can press the plugin button to create Glossary Grid with pre-defined terms inside.
Download sample plugin
You can click this link to download the sample plugin.
Related Know-how |
Related Link |





Leave a Reply
Want to join the discussion?Feel free to contribute!