Create detail report for wireframes with Doc. Composer
 Interface design with Visual Paradigm’s wireframe provide analyst a way to visualize what the system will look like and how clients can interact with the system. When modeling with wireframe, extra details of specific wireframe elements can be documented inside the specification dialog, and they can be output to documents when needed. In this article we will show you how to output individual elements of your wireframe including its description in tabular form using Doc. Composer. We will also show you how to filter out the elements by its type when outputting to Doc. Composer.
Interface design with Visual Paradigm’s wireframe provide analyst a way to visualize what the system will look like and how clients can interact with the system. When modeling with wireframe, extra details of specific wireframe elements can be documented inside the specification dialog, and they can be output to documents when needed. In this article we will show you how to output individual elements of your wireframe including its description in tabular form using Doc. Composer. We will also show you how to filter out the elements by its type when outputting to Doc. Composer.
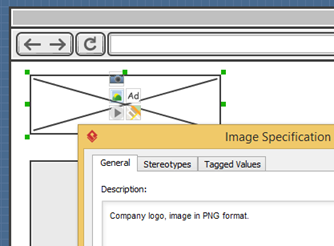
Suppose we have wireframe created and have the description of elements entered via specification dialog.
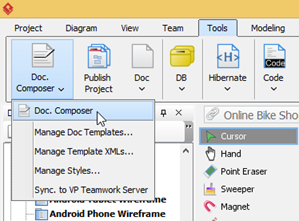
- Under the Tools tab of Visual Paradigm, click on the Doc button and then select Composer from the drop down menu.
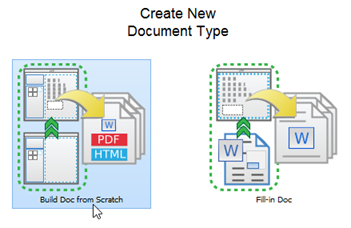
- Click Build Doc from Scratch.
- Name the document by double clicking on Document1 in the breadcrumb and name it as Wireframe Document. Press the Enter key to confirm the naming.
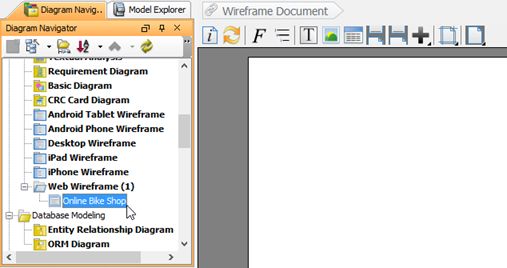
- Select the wireframe Online Bike Shop in Diagram Navigator.
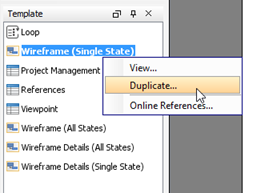
- Right click on template Wireframe (Single State) and select Duplicate…
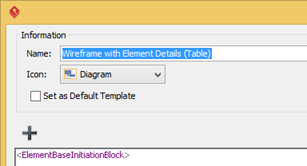
- Name the template as Wireframe with Element Details (Table).
- Insert the following before the ending </ElementBaseInitiationBlock>
| <TableBlock colWidths=”1, 2″> <!–the width of the 2 columns are 1:2 –> <TableRow> <!–table header –> <TableCell><Text isBold=”true”>Element</Text></TableCell> <TableCell><Text isBold=”true”>Description</Text></TableCell> </TableRow> <ForEach property=”elementProfiles”> <!–retrieve elements within wireframe state –> <TableRow> <TableCell> <ModelElementProperty property=”elementId”> <!– display model type –> <Property property=”modelType”/> <ParagraphBreak/> </ModelElementProperty> </TableCell> <TableCell> <HasValueChecker property=”description”> <!– display the description –> <Property property=”description”/> <ParagraphBreak/> </HasValueChecker> <ParagraphBreak/> </TableCell> </TableRow> </ForEach> </TableBlock> |
- Press OK to save the change and close the Edit Template
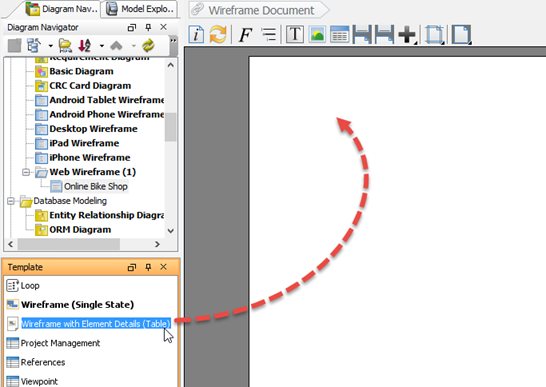
- Drag out the Wireframe with Element Details (Table) template and drop it to the document.
- Select the Initial state in the Select State dialog, and press OK to proceed.
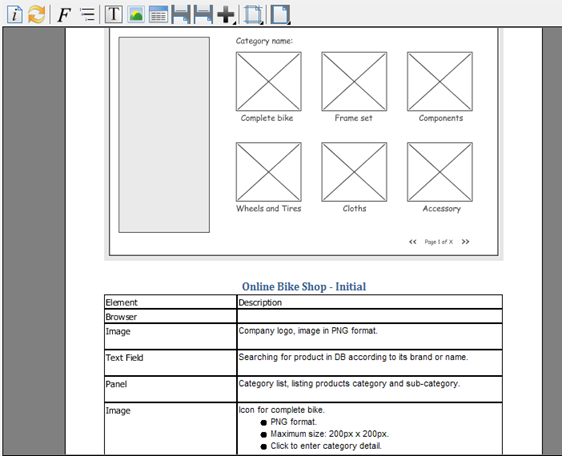
- Now we have the image of our wireframe as well as its containing element and description showing in tabular form.
Filter out the elements by type
In some situation we may want to just report the details of a specific type of wireframe element (s), or just skip a specific type of wireframe element(s). To do this we can define ValueChecker under the ForEach loop to filter out the elements based on its type. Suppose we just want to display the description for Label element, we can insert the following node in our template:
| <TableBlock colWidths=”1, 2″> <TableRow> <TableCell><Text isBold=”true”>Element</Text></TableCell> <TableCell><Text isBold=”true”>Description</Text></TableCell> </TableRow> <ForEach property=”elementProfiles”> <!– only include Label in the loop –> <ValueChecker property=”modelType” value=”Label”> <TableRow> <TableCell> <ModelElementProperty property=”elementId”> …… </TableCell> </TableRow> </ValueChecker> </ForEach> </TableBlock> |
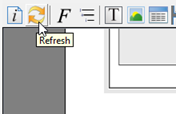
After modify the template, press OK button to save the change, and then press the Refresh button on Doc. Composer to reflect the change.
Now the document only report the details of labels.
Alternatively you can specify the not equals operator in ValueChecker to include all elements except the label.
| <ValueChecker property=”modelType” value=”Label” operator=”not equals”> |
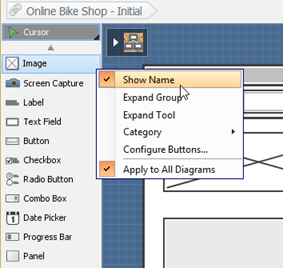
How to find out the value of individual model types of wireframe elements?
That was simple, the value is just the name of the element showing in diagram toolbar. You can right click on diagram toolbar and select Show Name to bring up their names.
Related Know-how |
Related Links |

















Leave a Reply
Want to join the discussion?Feel free to contribute!