Retrieve Sprints and Associated User Stories
Visual Paradigm support agile development process via UeXceler, which you can break down your work into user stories and organize and priorities the development work with sprints. Starting from version 14.0 build 20170320av you can retrieve the user stories from sprints using Doc. Composer. We will walk you through the details in this article.
Sample Code
<!--?xml version="1.0" encoding="UTF-8"?-->
<!--?xml version="1.0" encoding="UTF-8"?-->
<projectbaseinitiationblock>
<text style="@heading+">Sprint & User Stories</text>
<paragraphbreak>
<!-- Retrieve Sprints from project -->
<iterationblock modeltype="UeXcelerInfo">
<foreach property="sprints">
<icon>
<property property="name" style="@heading+">
<text style="@heading+">User Stories</text>
<paragraphbreak>
<!-- Retrieve User Story from sprint-->
<foreach property="userStories">
<icon>
<property property="name" style="@heading+">
<paragraphbreak>
<hasvaluechecker property="description">
<property property="description" style="Description">
<paragraphbreak>
</paragraphbreak></property></hasvaluechecker>
<!-- Obtain use case from user story -->
<parentmodel>
<text>Use Case: </text>
<property property="name">
<paragraphbreak>
</paragraphbreak></property></parentmodel>
</paragraphbreak></property></icon></foreach>
</paragraphbreak></property></icon></foreach>
</iterationblock>
</paragraphbreak></projectbaseinitiationblock>
How to use the sample code
We have prepared a sample project to show you how the sample code works. Please follow the steps below to create a template with the sample code. An explanation of code will be given in the next section.
- Download the sprint_sample.zip. Extract it to obtain the sprint_sample.vpp and sprint_sample.vux files. Open the sprint_sample.vpp in Visual Paradigm.
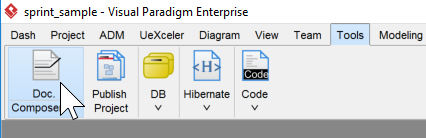
- Open Doc. Composer by selecting Tools > Composer from the application toolbar.
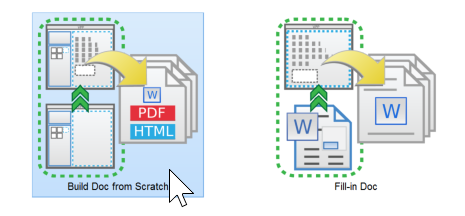
- Select Build Doc from Scratch.
- Select the project root node in Model Explorer.
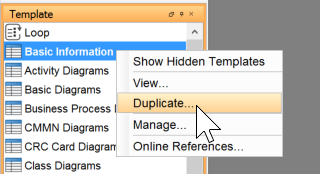
- Right click on any template listed in the Template pane and select Duplicate… from the popup menu.
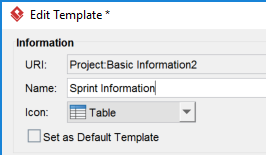
- In the Edit Template window, enter Sprint Information as the name of template.
- Replace the template code with the sample code provided in the previous section.
- Click OK.
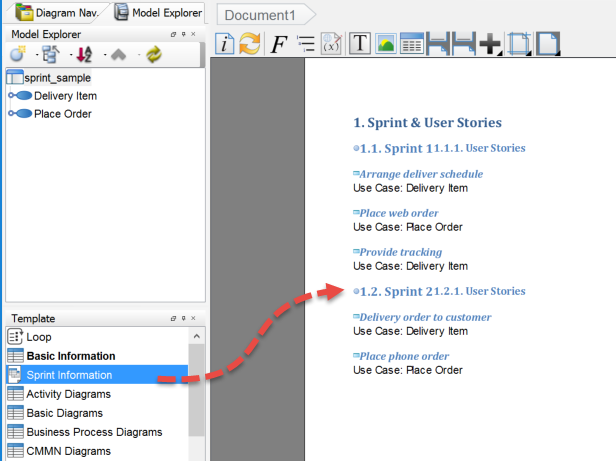
- Now select project root node in Model Explorer, and then drag the template Sprint Information from the Template pane onto the document.
Explanation of sample code
The sample project contains 2 sprints and each with few user stories associated to it. What the sample code does is to walk through all sprints in the project and list out its user stories as well as its use case.
The template can divided into three parts. The first part iterate the sprints in the project and output its name.
<iterationblock modeltype="UeXcelerInfo">
<foreach property="sprints">
<icon>
<property property="name" style="@heading+">
<text style="@heading+">User Stories</text>
<paragraphbreak></paragraphbreak></property></icon></foreach></iterationblock>
The second part retrieve user stories from sprint with a ForEach iteration and output its name to the document.
<!-- Retrieve User Story from sprint-->
<foreach property="userStories">
<icon>
<property property="name" style="@heading+">
<paragraphbreak>
<hasvaluechecker property="description">
<property property="description" style="Description">
<paragraphbreak>
</paragraphbreak></property></hasvaluechecker></paragraphbreak></property></icon></foreach>
The third part obtain the use case which owning the user story. As the user story is the child of the use case, we can obtain the use case by using ParentModel node.
<!-- Obtain use case from user story --> <parentmodel> <text>Use Case: </text> <property property="name"> <paragraphbreak> </paragraphbreak></property></parentmodel>
Related Know-how |
Related Link |











Leave a Reply
Want to join the discussion?Feel free to contribute!