Output all Use Case Diagrams and its Use Cases into document
Doc. Composer allow user retrieve and output model details by creating custom templates. In this article we will create custom template to output all use case diagrams and its containing use cases into document.
To output all use case diagrams and its use cases into document:
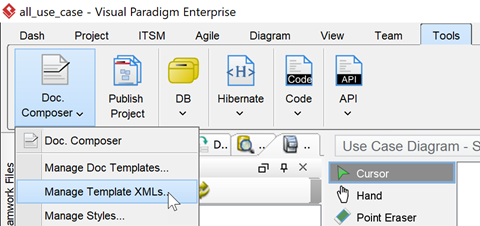
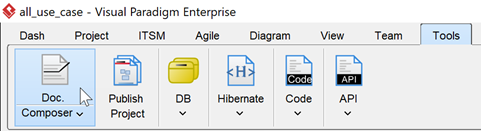
- Go to Tools > Doc. Composer > Manage Template XML.
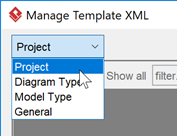
- Select Project in the combo box at the top left corner of the Manage Template XML dialog.
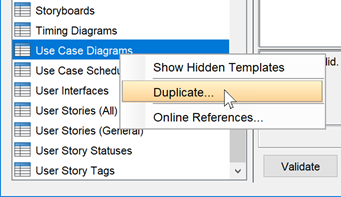
- Select Use Case Diagram template, right click on it and select Duplicate… from popup menu.
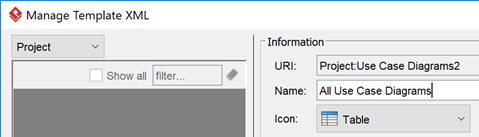
- Name the template as All Use Case Diagrams.
- Replace the content of the template as follow.
<?xml version="1.0" encoding="UTF-8"?> <ProjectBaseInitiationBlock> <Text style="@heading+">Use Case Diagrams</Text> <ParagraphBreak/> <HasDiagramChecker diagramType="UseCaseDiagram"> <ForEachDiagram diagramType="UseCaseDiagram" ignoreLastSeparator="false"> <Inline template="Basic"/> <TableBlock tableStyle="Summaries"> <TableRow> <TableCell> <Text>Use Cases</Text> </TableCell> </TableRow> <IterationBlock ignoreLastSeparator="false"> <Conditions> <ValueChecker property="modelType" value="UseCase"/> </Conditions> <TableRow> <TableCell> <Property property="name"/> </TableCell> </TableRow> </IterationBlock> </TableBlock> </ForEachDiagram> </HasDiagramChecker> </ProjectBaseInitiationBlock> - Press Save button and close the Manage Template XML dialog.
- Now go to Tools > Doc. Composer.
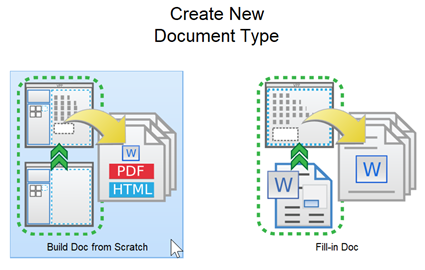
- Select Build Doc from Scratch.
- Select Project root note in Diagram Navigator tree.
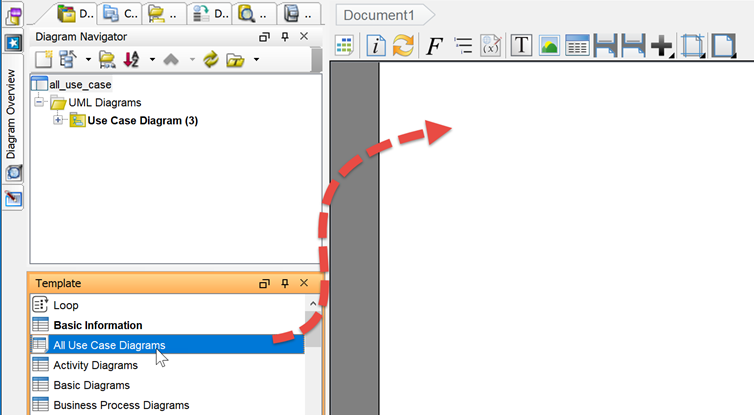
- Drag & drop the All Use Case Diagrams template into document editor.
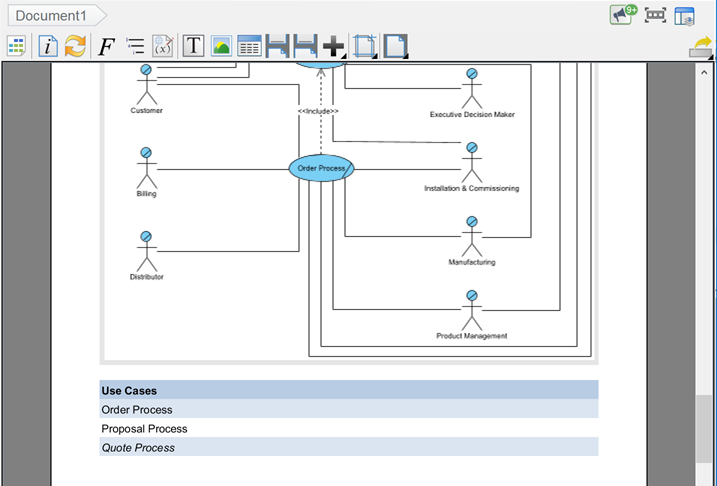
Now all use case diagrams in your project and its containing use cases are being outputted into document.
Explanation of the template
The template first check is there any use case diagram in project. If use case diagram do exist then it goes into the ForEach loop.
<HasDiagramChecker diagramType="UseCaseDiagram"> <ForEachDiagram diagramType="UseCaseDiagram" ignoreLastSeparator="false">
After that call the build in diagram basic template to output its name and diagram image.
<Inline template="Basic"/>
Next we create the table and its header for list out the use cases in diagram.
<TableBlock tableStyle="Summaries">
<TableRow>
<TableCell>
<Text>Use Cases</Text>
</TableCell>
</TableRow>
Now we loop through the elements in the use case diagram, and filter out only the use case using the Conditions node and print out its name.
<IterationBlock ignoreLastSeparator="false">
<Conditions>
<ValueChecker property="modelType" value="UseCase"/>
</Conditions>
<TableRow>
<TableCell>
<Property property="name"/>
</TableCell>
</TableRow>
</IterationBlock>
Related Know-how |
Related Link |













Leave a Reply
Want to join the discussion?Feel free to contribute!