How to printout reference diagram for model element
Visual Paradigm support adding diagrams to model element as reference for provide supplementary information to your design. This reference relationship is not just a link defined in model, but also can output into document via Doc. Composer. You can output the reference by just display its name under the model element, or print the referenced diagram inline to the details of the model element. In this article we will show you how to print out the reference diagram inline to the details of model element.
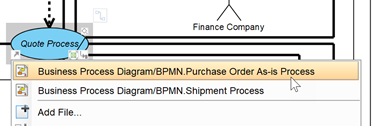
Suppose we have the following models where Order Process use case got two referenced Business Process Diagrams.
To printout the reference diagrams:
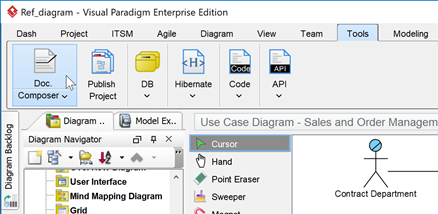
- Go to Tool > Composer.
- Select Build from Scratch.
- Open Diagram Navigator and expend the tree to locate the Order Process use case.
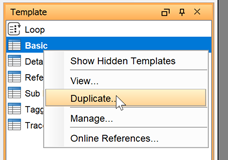
- Right click on any template listed in Template Pane and select Duplicate… form popup menu.
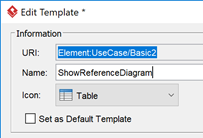
- In the Edit Template window, enter ShowReferenceDiagram as the name of template.
- Replace the template code with the sample code below.
<?xml version="1.0" encoding="UTF-8"?> <AnyBaseInitiationBlock> <Icon/> <Property property="name" style="@heading+"/> <ParagraphBreak/> <HasValueChecker property="userID"> <Text>ID: </Text> <Property property="userID"/> <ParagraphBreak/> </HasValueChecker> <HasValueChecker property="description"> <Property property="description" style="Description"/> <ParagraphBreak/> </HasValueChecker> <Text style="@heading+">References</Text> <ParagraphBreak/> <HasValueChecker property="references"> <ForEach property="references"> <ConditionsChecker> <ValueChecker operator="equals" property="type" value="Diagram"> <DiagramProperty property="url"> <Property property="name" style="@heading+"/> <Image alignment="center" keepWithPreviousInPDF="true"/> </DiagramProperty> </ValueChecker> </ConditionsChecker> </ForEach> </HasValueChecker> </AnyBaseInitiationBlock> - Click OK.
- Now drag out the ShowReferenceDiagram template onto document. The details of the use case and its reference diagram are shown in the document.
Explanation of sample code
In the sample code we use the references property to lookup the references defined on the use case model.
<HasValueChecker property="references"> <ForEach property="references">
In Visual Paradigm there are six types of references but in this example we only interested on the diagram type reference. We can use the ConditionsChecker to filter the diagram type reference.
<ConditionsChecker> <ValueChecker operator="equals" property="type" value="Diagram">
Within the scope of reference we use the DiagramProperty to lookup the diagram instance so that we can output its property such as name and diagram image.
<DiagramProperty property="url"> <Property property="name" style="@heading+"/> <Image alignment="center" keepWithPreviousInPDF="true"/> </DiagramProperty>
Related Know-how |
Related Link |









Leave a Reply
Want to join the discussion?Feel free to contribute!