Control background color of shape using Open API
 When creating diagram sometimes you might want to have shapes showing different background color. To do this you can specify the background color of individual elements one by one. But instead of manually specify the background color shape by shape, you can also do this via Open API. In this article we will demonstrate how to control the background color setting of elements in your active diagram using Visual Paradigm Open API.
When creating diagram sometimes you might want to have shapes showing different background color. To do this you can specify the background color of individual elements one by one. But instead of manually specify the background color shape by shape, you can also do this via Open API. In this article we will demonstrate how to control the background color setting of elements in your active diagram using Visual Paradigm Open API.
Obtain current opening diagram
We first obtain the current opening diagram form Visual Paradigm application.
// Obtain the active diagram in application IDiagramUIModel diagram = ApplicationManager.instance().getDiagramManager().getActiveDiagram();
Walk through the elements
Once we obtained the diagram we then retrieve all elements on the diagram into an array. After that we talk through the array to determine the element is a shape (IShapeUIModel) or a connector (IConnectorUIModel). If it is a shape then we obtain the IFillColor model from the shape for applying fill color.
// Retrieve all elements on diagram into array
IDiagramElement[] shapes = diagram.toDiagramElementArray();
for (IDiagramElement shape: shapes) {
// Process if it is a shape but not a connector
if (shape instanceof IShapeUIModel) {
// Cast it to IShapeUIModeland and retrieve its IFillColor model.
IShapeUIModel shapeModel = (IShapeUIModel) shape;
IFillColor fillColor = shapeModel.getFillColor();
Specify solid background color
If user select solid fill color then we specify the IFillColor model to be solid fill type, then specify the color and set the transparency to zero.
// Set the shape to solid magenta color and non transparent
if (ACTION_SET_SOLID_COLOR.equals(arg0.getActionId())) {
fillColor.setType(IFillColor.TYPE_SOLID);
fillColor.setColor1(Color.MAGENTA);
fillColor.setTransparency(0);
}
Specify gradient background color
If user select gradient fill color then we specify the IFillColor model to be gradient fill type as well as the direction to apply the gradient color. After that we specify both color 1 and color 2 and set the transparency to zero.
// Set the shape to gradient color magenta + yellow,
// from north east to south west direction and non transparent
else if (ACTION_SET_GRADIENT_COLOR.equals(arg0.getActionId())) {
fillColor.setType(IFillColor.TYPE_GRADIENT);
fillColor.setGradientStyle(IProjectFillColorModel.FILL_COLOR_GRADIENT_STYLE_DNORTHEAST_LSOUTHWEST);
fillColor.setColor1(Color.YELLOW);
fillColor.setColor2(Color.MAGENTA);
fillColor.setTransparency(0);
}
Specify the shape to be transparent
If user select transparent then we set the transparent of IFillColor to 50%.
// Set the shape to 50% transparent
else if (ACTION_SET_TRANSPARENT.equals(arg0.getActionId())) {
fillColor.setTransparency(50);
}
Sample plugin
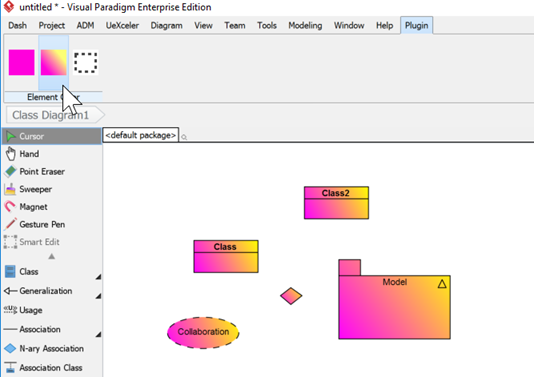
The sample plugin attached demonstrate how to change the background color of the shapes in your diagram. After you deploy the plugin into Visual Paradigm you can click the plugin buttons in application toolbar to change the shapes in your opening diagram to solid filled magenta color, gradient fill with yellow and magenta or 50% transparency.
Download sample plugin
You can click this link to download the sample plugin.
Related Know-how |
Related Link |



Leave a Reply
Want to join the discussion?Feel free to contribute!