Generate Image Map for your diagram using Open API
Image map allow user to create hyperlink to specific part of an image in a HTML document. With Open API you can export your Visual Paradigm diagram into image file also generate HTML document with image map on it. This allow user click on the shape in diagram image and jump to the URL which you defined. In this article you will show you how to export diagram into image and generate image map for it.
Obtain the output folder
We first obtain the output folder from user by showing a JFileChooser and specify it only accept folder.
// Create file chooser for picking the output directory
JFileChooser fileChooser = ApplicationManager.instance().getViewManager().createJFileChooser();
fileChooser.setDialogTitle("Specify output folder");
fileChooser.setDialogType(JFileChooser.DIRECTORIES_ONLY);
int returnValue = fileChooser.showSaveDialog(null);
// if user selected a folder then proceed to genrate the image map
if (returnValue == JFileChooser.APPROVE_OPTION) {
File outputFolder = fileChooser.getSelectedFile();
outputFolder.mkdirs();
Export diagram to image
Once we obtained the output folder we then export the active diagram as image file to user specified location. We can use the ModelConvertionManager.exportActiveDiagramAsImage to perform the export. The exported image will be trimmed to remove the surrounding white space. This means the coordinate we obtained from the shape in diagram will not reflect their location in exported image. To obtain the trimmed offset we passed a java.awt.Point object into exportActiveDiagramAsImage. After export of image the Point object will filled with trimmed X & Y and we can use it to calculate the action location of the element in exported image.
// Create point object to retrieve the trimmed offset between actual diagram and exported diagram
Point offsetPoint = new Point();
// Obtain the ModelConvertionManager
ModelConvertionManager convertionManager = ApplicationManager.instance().getModelConvertionManager();
// Ask ModelConvertionManager to export active diagram into SVG image to the output folder.
// The Point object will filled with offset value after export diagram to image.
convertionManager.exportActiveDiagramAsImage(new File(outputFolder.getAbsolutePath() + File.separator + "image.png"),
ModelConvertionManager.IMAGE_TYPE_PNG, offsetPoint);
Generate HTML with image map
After export the diagram into image we can start generate the HTML content as well as the image map. We create a StringBuffer to hold the HTML and image map content.
StringBuffer sb = new StringBuffer();
sb.append("<html><head></head><body>\n");
sb.append("<img src=\"image.png\" usemap=\"#imgmap\"/>\n");
sb.append("<map name=\"imgmap\">\n");
For each shapes we obtained from the diagram we create a rectangle map area for it, and obtain the actual location on image by subtracting the offset.
// Loop through all shapes in active diagram
IShapeUIModel[] shapes = diagram.toShapeUIModelArray();
if (shapes != null && shapes.length > 0) {
for (IShapeUIModel shape : shapes) {
// Create a map area for each shape.
// Remember to reduce the trimmed offset when export diagram to image
sb.append("<area shape=\"rect\" coords=\"" + (shape.getX() - offsetPoint.getX())
+ "," + (shape.getY() - offsetPoint.getY())
+ "," + (shape.getX() + shape.getWidth() - offsetPoint.getX())
+ "," + (shape.getY() + shape.getHeight() - offsetPoint.getY())
+ "\" href=\"https://www.visual-paradigm.com\">\n");
}
}
// Close the image map and HTML
sb.append("</map>\n");
sb.append("</body></html>");
Finally we write the HTML to the output folder.
// Write the HTML with image map to file
File htmlFile = new File(outputPath + File.separator + "index.html");
try {
FileOutputStream fout = new FileOutputStream(htmlFile);
fout.write(sb.toString().getBytes());
fout.close();
} catch (Exception e) {
e.printStackTrace();
}
Sample Plugin
The sample plugin attached in this article demonstrate how to export active diagram into HTML with image map. After you deploy the plugin into Visual Paradigm you can then click the plugin button in the application toolbar to trigger it.
It will then bring up the file chooser for specifying the output folder.
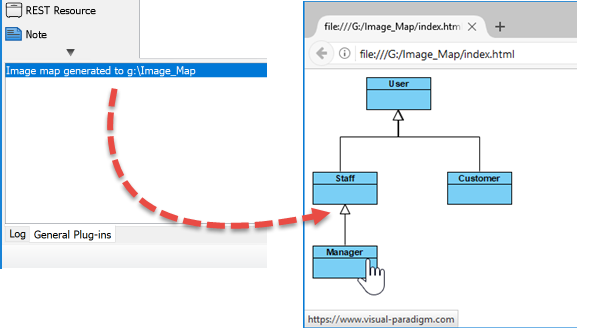
After that HTML with image map as well as the diagram image will be export to the specified folder.
Download Sample Plugin
You can click this link to download the sample plugin.
Related Know-how |
Related Link |





Leave a Reply
Want to join the discussion?Feel free to contribute!