Control Shape Line Style using Open API
 When creating diagrams sometimes you might want to have the shape showing different line styles, i.e. to have better presentation for your diagram with important elements easily spotted out. In this case you may adjust the line style to make the element looks different. To do this you can specify the line style of the individual element via the user interface. But instead of manually specify the line style shape by shape, you can also do this via the Open API. In this article we will use Class as sample to demonstrate how to control its line style with Visual Paradigm’s Open API.
When creating diagrams sometimes you might want to have the shape showing different line styles, i.e. to have better presentation for your diagram with important elements easily spotted out. In this case you may adjust the line style to make the element looks different. To do this you can specify the line style of the individual element via the user interface. But instead of manually specify the line style shape by shape, you can also do this via the Open API. In this article we will use Class as sample to demonstrate how to control its line style with Visual Paradigm’s Open API.
Look up the Class Diagram or create one
We first have to lookup the class diagram in our project. In case the diagram we looking for does not exist we then create one. We create a method to lookup the diagram in our project:
private IClassUIModel getClassFromDiagram() {
// obtain the project and loop through the diagrams
IProject project = ApplicationManager.instance().getProjectManager().getProject(); // loop through the diagrams to locate
// the one call "Line Style Test"
IDiagramUIModel[] diagrams = project.toDiagramArray();
if (diagrams != null) {
for (IDiagramUIModel diagram : diagrams) {
if (diagram instanceof IClassDiagramUIModel && "Line Style Test".equals(diagram.getName())) {
// once the diagram was found, then see does
// it contain a class call "MyClass"
IDiagramElement[] elements = diagram.toDiagramElementArray();
if (elements != null) {
for (IDiagramElement element : elements) {
// return the diagram if "MyClass" was found
if (element instanceof IClassUIModel && "MyClass".equals(element.getModelElement().getName())) {
return (IClassUIModel) element;
}
}
}
}
}
}
return createClass();
}
To create the class diagram with the class we will work on:
private IClassUIModel createClass() {
DiagramManager diagramManager = ApplicationManager.instance().getDiagramManager();
// create class diagram
IClassDiagramUIModel classDiagram = (IClassDiagramUIModel) diagramManager.createDiagram(IDiagramTypeConstants.DIAGRAM_TYPE_CLASS_DIAGRAM);
classDiagram.setName("Line Style Test");// create class shape
IClass sampleClass = IModelElementFactory.instance().createClass();
sampleClass.setName("MyClass");
IClassUIModel sampleClassShape = (IClassUIModel) diagramManager.createDiagramElement(classDiagram, sampleClass);
sampleClassShape.setBounds(100, 100, 80, 40);
sampleClassShape.setRequestResetCaption(true);// show up the diagram
diagramManager.openDiagram(classDiagram); // return the class shape
return sampleClassShape;
}
Change caption location
If the diagram and the target class was found, then pressing the plugin button will change its caption position. To do this we first obtain all line style settings:
// array of possible 23 line styles
private LineStyle[] _styles = {LineStyle.None, LineStyle.Style1, LineStyle.Style2,
LineStyle.Style3, LineStyle.Style4, LineStyle.Style5,
LineStyle.Style6, LineStyle.Style7, LineStyle.Style8,
LineStyle.Style9, LineStyle.Style10, LineStyle.Style11,
LineStyle.Style12, LineStyle.Style13, LineStyle.Style14,
LineStyle.Style15, LineStyle.Style16, LineStyle.Style17,
LineStyle.Style18, LineStyle.Style19, LineStyle.Style20,
LineStyle.Style21, LineStyle.Style22};
After that we obtain the class and retrieve its current line style and match it with our array, and advance the style by one and set it back to the class.
IClassUIModel classShape = getClassFromDiagram();
if (classShape != null) {
// obtain the original name alignment value
LineStyle style = classShape.getLineModel().getLineStyle();
// lookup the index of current alignment value
// in _alignments array, and increase index by 1
int styleIndex = 0;
for (int i = 0; i < _styles.length; i++) {
if (style == _styles[i]) {
styleIndex = i+1;
break;
}
}
// if styleIndex value is bigger then the length of
// _styles array, then use mod to calculate the
// reminder value as the new index
if (styleIndex >= _styles.length) {
styleIndex = _styles.length % styleIndex;
}
// set the new name alignment
classShape.getLineModel().setLineStyle(_styles[styleIndex]);
}
Sample Plugin
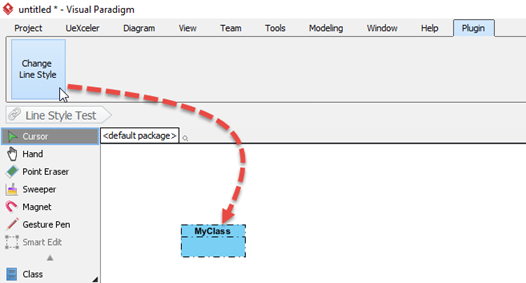
The sample plugin attached in this article demonstrate how to change the line style using Open API. After you deploy the plugin into Visual Paradigm, you can click the plugin button in application toolbar to create the Class Diagram, and change the line style of the class in diagram.
Download Sample Plugin
You can click this link to download the sample plugin.
Related Know-how |
Related Link |



Leave a Reply
Want to join the discussion?Feel free to contribute!