Create Package Diagram using Open API
![]() Package Diagram in Unified Modeling Language is helps to model the dependency relationships between different packages in your system. It is particularly useful for illustrate the functionality of a system as well as their relationships. Instead of creating package diagram manually, you can also create it programmatically using Open API. In this article we will show you how to create package diagram with Visual Paradigm’s Open API.
Package Diagram in Unified Modeling Language is helps to model the dependency relationships between different packages in your system. It is particularly useful for illustrate the functionality of a system as well as their relationships. Instead of creating package diagram manually, you can also create it programmatically using Open API. In this article we will show you how to create package diagram with Visual Paradigm’s Open API.
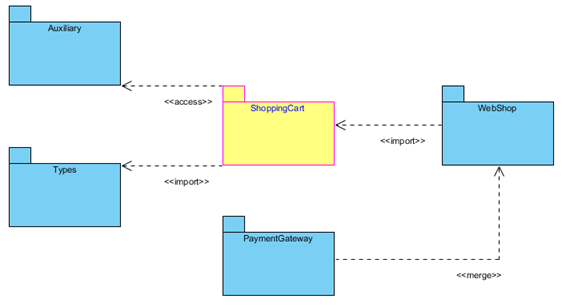
This is the package diagram which we are going to create. The diagram consists of 5 packages as well as 4 dependency relationships. Let’s start with create a blank package diagram.
Create Blank Package Diagram
We can use the DiagramManager.createDiagram operation to create a blank new diagram.
DiagramManager diagramManager = ApplicationManager.instance().getDiagramManager(); IPackageDiagramUIModel diagram = (IPackageDiagramUIModel) diagramManager.createDiagram(DiagramManager.DIAGRAM_TYPE_PACKAGE_DIAGRAM);
Creating Diagram and Model Elements
Once the diagram is created, we can then move on to create the diagram elements and model elements. Our diagram include a package, 5 packages and 4 dependency relationships, including access, import and merge. Creating model elements involve the 4 major steps:
- Creating object instance of the model element
- Specify the properties of the model element, i.e. name, description, etc…
- Create shape instance of the model element
- Specify the properties of the shape, i.e. location, color, etc…
We first create the package. To create package:
// create ShoppingCart package model
IPackage shoppingCartPackage = IModelElementFactory.instance().createPackage();
shoppingCartPackage.setName("ShoppingCart");
// create base package shape
IPackageUIModel shoppingCartPackageShape = (IPackageUIModel) diagramManager.createDiagramElement(diagram, shoppingCartPackage);
// specify its location
shoppingCartPackageShape.setBounds(415, 263, 140, 100);
// changing the background color of the package
shoppingCartPackageShape.getFillColor().setColor1(new Color(255, 255, 128));
// changing the line color of the package
shoppingCartPackageShape.getLineModel().setColor(Color.MAGENTA);
// changing the font color of the package
shoppingCartPackageShape.getElementFont().setColor(Color.BLUE);
// set to automatic calculate the initial caption position
shoppingCartPackageShape.setRequestResetCaption(true);
Now it’s your turn, try out to create the rest of the packages.
Creating Dependency
After create the package, we can then move on to create the dependency. In our example we have 4 dependency, including access, import and merge. Let’s walk through it one by one. Creating relationships basically have the following steps:
- Create dependency model
- Specify the properties of the relationship model, i.e. stereotype, name, description, etc…
- Specify the model element of From end and To end
- Create dependency connector (view)
- Specify the properties of the connector, i.e. caption position, color, etc…
Let’s start from the dependency between PaymentGateway and WebShop. To create the dependency:
// create dependency between PaymentGateway and WebShop
IDependency mergePaymentGatewayWebShop = IModelElementFactory.instance().createDependency();
// set the dependency as "merge" type
mergePaymentGatewayWebShop.addStereotype("merge");
// specify the from & to element
mergePaymentGatewayWebShop.setFrom(shoppingCartPackage);
mergePaymentGatewayWebShop.setTo(auxiliaryPackage);
// define turning points for the merge dependency
Point[] points = new Point[] {new Point(555, 480), new Point(760, 480), new Point(760, 363)};
// create dependency connector
IDependencyUIModel mergePaymentGatewayWebShopConnector = (IDependencyUIModel) diagramManager.createConnector(diagram, mergePaymentGatewayWebShop, paymentGatewayPackageShape, webShopPackageShape, points);
// set to automatic calculate the initial caption position
mergePaymentGatewayWebShopConnector.setRequestResetCaption(true);
Again, now it’s your turn to create the other dependency relationships.
When everything is ready, we show up the diagram.
diagramManager.openDiagram(diagram);
Sample Plugin
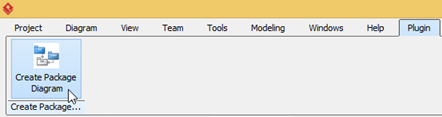
The sample plugin attached in this article demonstrate how to create package diagram using Open API. After you deploy the plugin into Visual Paradigm, you can then click the plugin button in the application toolbar to trigger it.
Download Sample Plugin
You can click this link to download the sample plugin.
Related Know-how |
Related Links |






Leave a Reply
Want to join the discussion?Feel free to contribute!