How to Create Data Dictionary Report
Doc. Composer is a powerful document generator which allows user to output the details of the models using customized templates. In this article we will create customize template to generate a data dictionary for the class models and its attributes in your project.
To generate data dictionary for the class models:
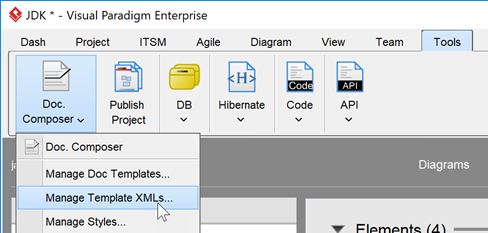
- Go to Tools > Doc. Composer > Manage Template XML.
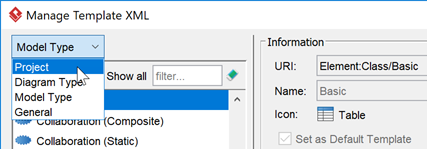
- Select Project scope at the combo-box in Manage Template XML.
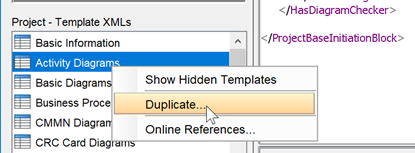
- Right click on any template and select Duplicate… from popup menu.
- Name the template as Data Dictionary, and choose Description as its icon.
- Replace the content of the template as follow.
<?xml version="1.0" encoding="UTF-8"?> <ProjectBaseInitiationBlock> <Text style="@heading+">Data Dictionary</Text> <ParagraphBreak/> <HasChildElementChecker allLevel="true" modelType="Class"> <IterationBlock allLevel="true" modelType="Class"> <!-- Print out the name of the class--> <Property property="name" style="@heading+"/> <ParagraphBreak/> <!-- Attributes (Summary) --> <HasChildElementChecker modelType="Attribute"> <IterationBlock modelType="Attribute"> <Property property="name" style="@heading+"/> <ParagraphBreak/> <Property property="description" style="Description"/> <ParagraphBreak/> </IterationBlock> </HasChildElementChecker> </IterationBlock> </HasChildElementChecker> </ProjectBaseInitiationBlock> - Press Save button and close the Manage Template XML dialog.
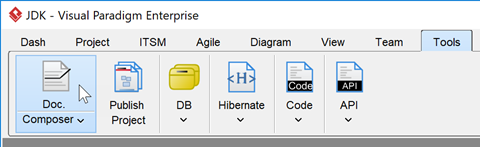
- Now go to Tools > Doc. Composer.
- Select Build from Scratch.
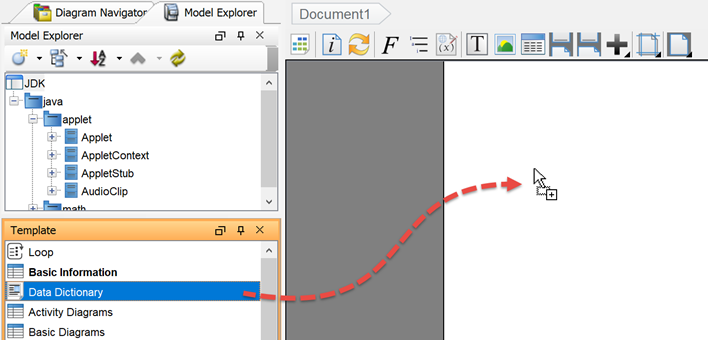
- Select project root node in Model Explorer tree.
- Select Data Dictionary template and drop it to the document editor.
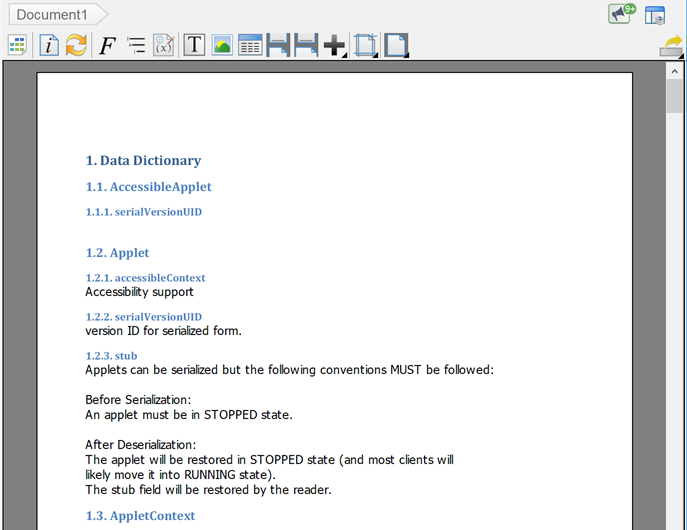
Now all the classes and its attributes and descriptions are being print to document.
Explanation of the template
In the template we first check do the project contain any Class model using the HasChildElementChecker. Since the class may organized under package therefore we have to specify allLevel=”true” to checker to make sure it will recursively query throughout the project.
<HasChildElementChecker allLevel="true" modelType="Class">
If the project containing class models we will using the IterationBlock to loop through the classes. Again we need to specify allLevel=”true” in order to retrieve the classes inside packages. We then printout its name.
<IterationBlock allLevel="true" modelType="Class"> <!-- Print out the name of the class--> <Property property="name" style="@heading+"/> <ParagraphBreak/>
After that we use the HasChildElementChecker again but this time look for the attributes of the class. If attributes found than we loop through the attributes using IterationBlock and printout its name and description.
<!-- Attributes (Summary) -->
<HasChildElementChecker modelType="Attribute">
<IterationBlock modelType="Attribute">
<Property property="name" style="@heading+"/>
<ParagraphBreak/>
<Property property="description" style="Description"/>
<ParagraphBreak/>
</IterationBlock>
Related Know-how |
Related Link |










Leave a Reply
Want to join the discussion?Feel free to contribute!