Output Associated Diagrams from Diagram Overview using Doc. Composer
The Overview Diagram helps to illustrate the relationships between different diagrams modelled for your system. In this article we will show you how to output the details of the diagrams associated by the Diagram Overview element in Overview Diagram using Doc. Composer.
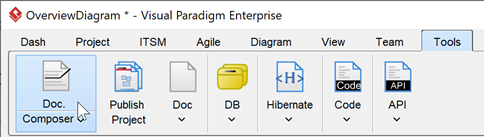
- Go to Tools > Doc. Composer.
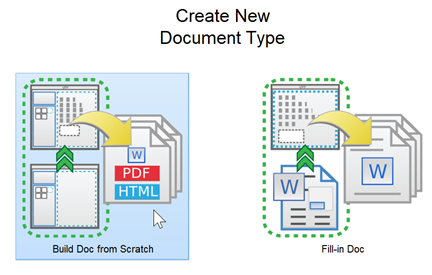
- Select Build Doc. From Scratch.
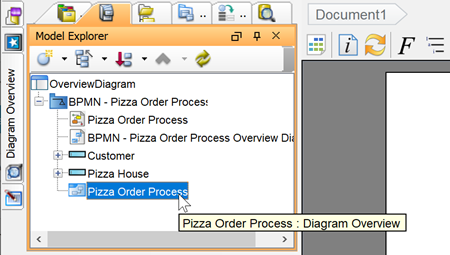
- Select the Diagram Overview element in Model Explorer tree.
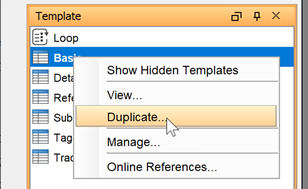
- Right click on any template in Template pane and select Duplicate form popup menu.
- Name the template as Associated Diagram.
- Replace the content of the template as follow.
<?xml version="1.0" encoding="UTF-8"?> <ElementBaseInitiationBlock> <DiagramProperty property="diagramId"> <Text style="@heading+">Associated Diagram: </Text> <Property property="name" style="@heading"/> <ParagraphBreak/> <Image/> <ParagraphBreak/> <IterationBlock ignoreLastSeparator="false"> <Inline template="Details"/> </IterationBlock> </DiagramProperty> </ElementBaseInitiationBlock> - Press Save button and close the Edit Template dialog.
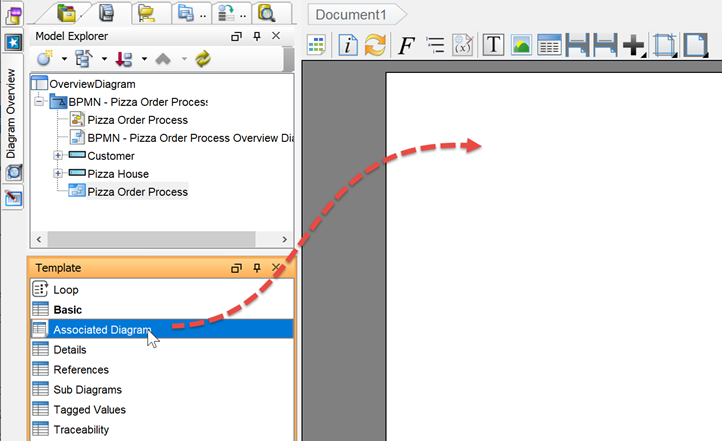
- Drag the Associated Diagram template into document editor.
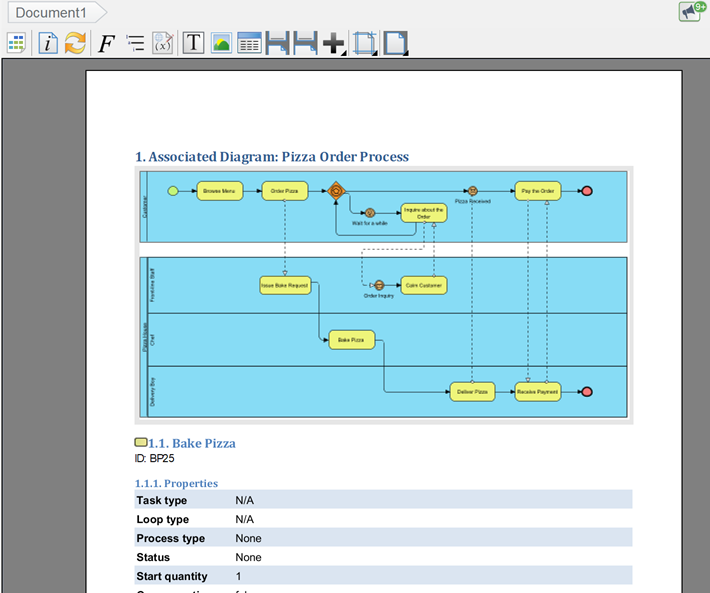
Now the diagram associated to the Diagram Overview element, as well as the detail properties for each elements in the associated diagrams are being outputted.
Explanation of the template
Our template is created under the Diagram Overview element, and therefore the scope is already on the Diagram Overview element we working on. We can then using the diagramId property to from Diagram Overview shape and pass it into DiagramProperty node to switch the scope to the diagram it referring to.
<DiagramProperty property="diagramId">
Now we are in the scope of the associated diagram. We can now output the details of the diagrams, such as name, image, etc.
<Text style="@heading+">Associated Diagram: </Text> <Property property="name" style="@heading"/> <ParagraphBreak/> <Image/> <ParagraphBreak/>
Finally we walk through all elements in the diagrams and output its details using the default Details template.
<IterationBlock ignoreLastSeparator="false"> <Inline template="Details"/> </IterationBlock>
Related Know-how |
Related Link |









Leave a Reply
Want to join the discussion?Feel free to contribute!