Sorting Elements According to their Location in Diagram
When output diagram elements to document via Doc. Composer, by default elements are sorted according to their creation order in the diagram. The sort order can be controlled by define sorting parameters in Doc. Composer templates, including to sort the elements according to their location in your diagram. In this article we will demonstrate how to control the sort order of element according to their location in the diagram.
Sample Code
<!--?xml version="1.0" encoding="UTF-8"?-->
<anybaseinitiationblock>
<inline template="Basic"/>
<iterationblock ignorelastseparator="false">
<sortings>
<sorting by="property" property="y"/>
</sortings>
<inline template="Basic"/>
</iterationblock>
</anybaseinitiationblock>
How to use the sample code
We have prepared a sample project to show you how the sample code works. Please follow the steps below to create a template with the sample code. An explanation of code will be given in the next section.
- Download the sorting_sample.zip. Extract it to obtain the project file sorting_sample.vpp, and open it in Visual Paradigm.
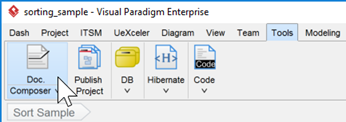
- Open Doc. Composer by selecting Tools > Composer from the application toolbar.
- Select Build Doc from Scratch.
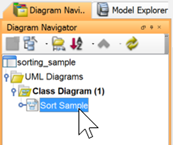
- Select the Class Diagram Sort Sample in Diagram Navigator.
- Right click on any template listed in the Template pane and select Duplicate… from popup menu.
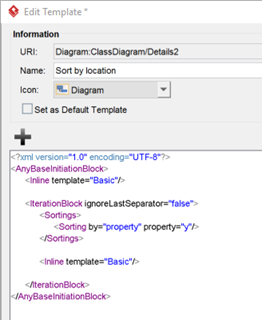
- In the Edit Template window, enter Sort by location as the name of template.
- Replace the template code with the sample code provided in the previous section.
- Click OK.
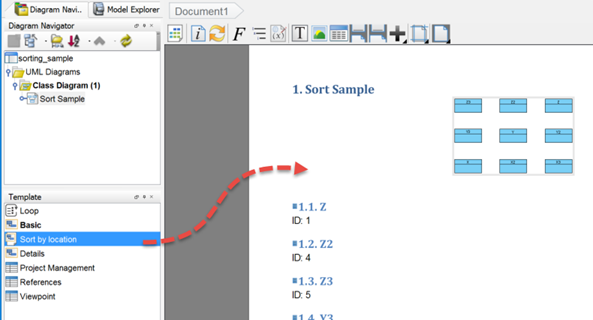
- Now select the Class Diagram Sort Sample in Diagram Navigator, and then drag the template Sort by location form the Template pane onto the document.
Explanation of sample code
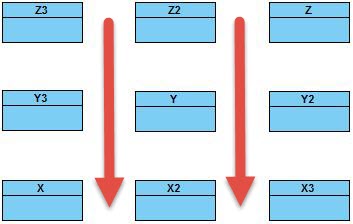
The sample project contain classes organized in a grid. The sorting of elements are defined inside the Sortings tag. Inside Sortings tag we define the sorting is based on property of the element, and the property we using is the Y location.
<iterationblock ignorelastseparator="false">
<sortings>
<sorting by="property" property="y"/>
</sortings>
</iterationblock>
In this case the element will be sorted from top to bottom, within the same horizontal level the elements will sorted according to their creation order.
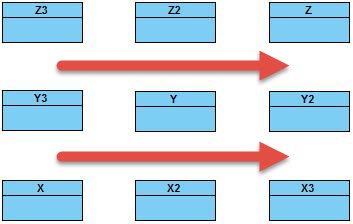
By changing the sort property to X location, then the element will be sorted form left to right, within the same vertical level the elements will be sorted according to their creation order.
<iterationblock ignorelastseparator="false">
<sortings>
<sorting by="property" property="x"/>
</sortings>
</iterationblock>
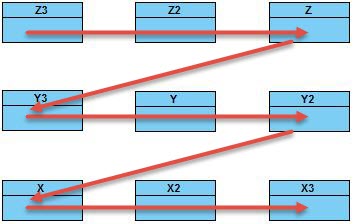
By providing both sorting x & y parameters then the elements will be sorted by both x & y locations, depending on the order of parameters.
<iterationblock ignorelastseparator="false">
<sortings>
<sorting by="property" property="y"/>
<sorting by="property" property="x"/>
</sortings>
</iterationblock>
Related Know-how |
Related Link |












Leave a Reply
Want to join the discussion?Feel free to contribute!