Easy Screen Mockup with Screen Designer
Web Application UI is an easy-to-use screen mockup tool which can help you to develop the prototype of your user interface with few clicks. Since most common UI elements are handy, you can speed up the creation of user interface. Moreover, with resource centric interface, you can add a note for your UI elements to provide references.
Let’s create an Interest Calculator.
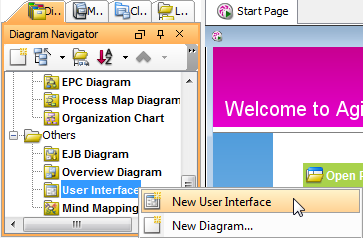
- First of all, create a user interface. Right click User Interface on Diagram Navigator and select New User Interface from the pop-up menu.

Create new user interface
- Once the new diagram is created, name it as Interest Calculator.
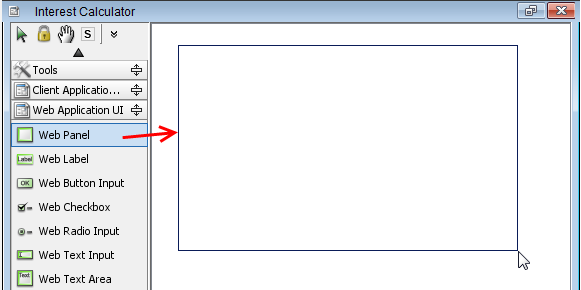
- Select Web Panel on the diagram toolbar and drag the mouse to draw a dialog box as shown below:

Create a web panel
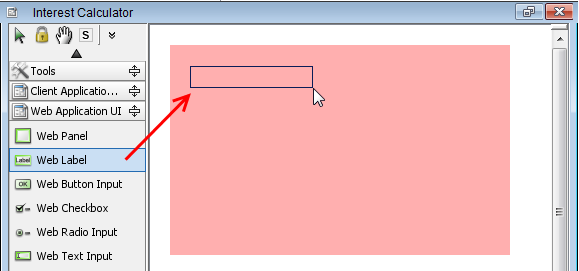
- As the panel is colorless, fill the color, such as pink, for it.
- Select Web Label on the diagram toolbar and drag the mouse to create a label as shown below:

Create a web label
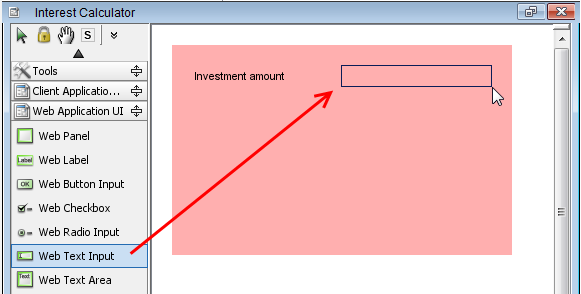
- Name the newly created label as Investment amount. Select Web Text Input on the diagram toolbar and drag the mouse to create a text field next to the label. Enter <Enter investment amount here>in the text field.

Create a web text input
- Follow the previous steps to create two labels: Investment period and Interest per annum (%) and their text fields. Enter <Enter investment duration here> in Investment period’s text field and <Enter interest rate here> in Interest per annum (%)’s text field.
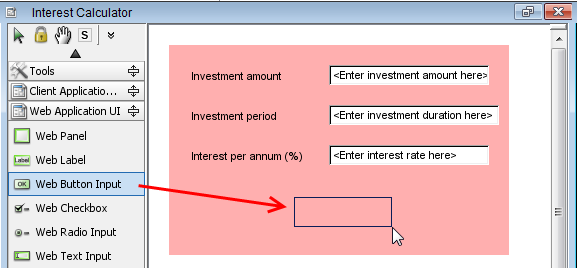
- Select Web Button Input on the diagram toolbar and drag the mouse to create a button as shown below:

Create a web button input
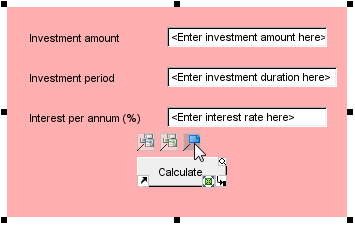
- Name the button as Calculate. You may insert a note for your UI elements to provide additional information. Let say add a note for the button. Move the mouse over the button, press its resource icon Generic Connector -> Note and drag it to your target place.

Press its resource icon
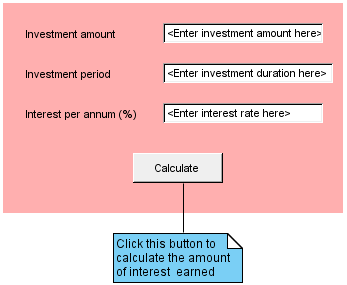
- Finally, double click the note to enter Click this button to calculate the amount of interest earned.

Finish editing a note




Leave a Reply
Want to join the discussion?Feel free to contribute!