Selecting Wireframe Widgets without Moving the Parent
 The wireframe feature enables development teams to create initial screen mock ups without having to develop any semi-completed applications nor even any prototypes. Many development teams find wireframe an inexpensive and useful tool because wireframes are simple enough to be created in quick and be understood by anyone. Its simple layout also leaves room for discussions.
The wireframe feature enables development teams to create initial screen mock ups without having to develop any semi-completed applications nor even any prototypes. Many development teams find wireframe an inexpensive and useful tool because wireframes are simple enough to be created in quick and be understood by anyone. Its simple layout also leaves room for discussions.
Visual Paradigm’s wireframe tool has incorporated many editing functions that make editing much easier. One of the editing functions is InstantFreeze. In this article, we will show you how to select wireframe widgets effectively with InstantFreeze.
InstantFreeze lets you select wireframe widgets without worrying the accidental selection of their parent widgets, protected your screen mock-up from being modified unexpectedly. In this article, we will show you how InstantFreeze can be used in a wireframe. Note that the technique covered in this article applies in all wireframe tools, such as Android wireframe, iPad wireframe, website wireframe, desktop application wireframe, etc.
Using InstantFreeze in wireframe
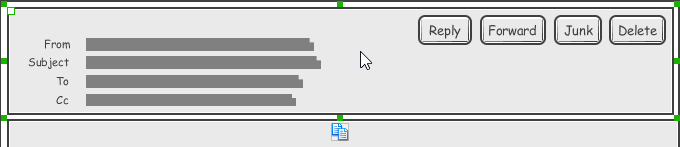
- Move your mouse pointer over the parent wireframe widget (e.g. wireframe panel).
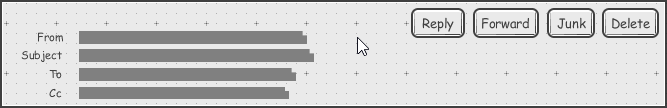
- Press on it to enable InstantFreeze.
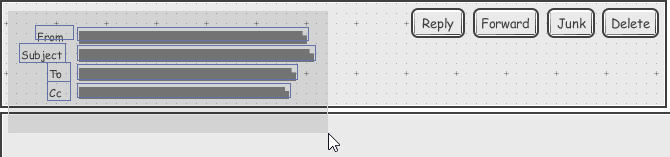
- Select the wireframe widgets that you want to move.
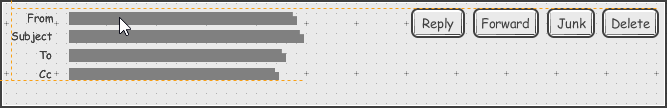
- Now, you can drag on the wireframe widgets to move them together. You will find the parent wireframe widget remain stationary. Without InstantFreeze, it would have moved, which is not desired.
Related Know-how |
Related Links |






Leave a Reply
Want to join the discussion?Feel free to contribute!