Filter Model Element by Tagged Values in Doc. Composer
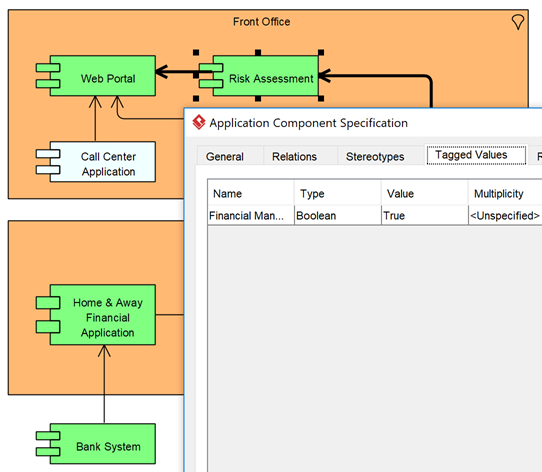
With Doc. Composer you can create custom templates to filter out particular model elements in your project and output its details into document. In this article you will learn how to filter the model elements by its element type and tagged values. We will use ArchiMate Application Component as example and demonstrate how to extract the Application Component with tagged value Financial Management (FM) set to true from your project (Application Component in green in diagram below).
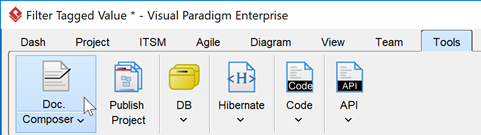
- Go to Tools > Doc. Composer.
- Select Build Doc from Scratch.
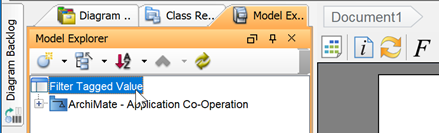
- Switch to Model Explore and select project root node.
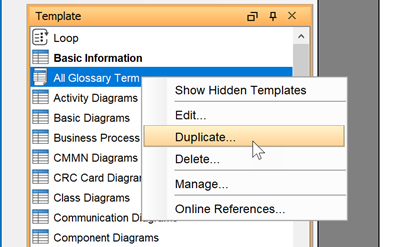
- Right click on any template in Templates pane and select Duplicate… from popup menu.
- Name the template as All Financial Management (FM) Components.
- Edit the template as following.
<?xml version="1.0" encoding="UTF-8"?> <ProjectBaseInitiationBlock> <TableBlock colWidths="25, 50, 25" tableStyle="Summaries"> <TableRow> <TableCell> <Text>ArchiMate Application Components related to Financial Management (FM)</Text> </TableCell> </TableRow> <IterationBlock allLevel="true"> <Conditions> <ValueChecker property="modelType" value="ArchiMateApplicationComponent"/> <ForEachConditionChecker property="taggedValues"> <Conditions> <ValueChecker property="name" value="Financial Management (FM)"/> <ValueChecker property="value" value="True"/> </Conditions> </ForEachConditionChecker> </Conditions> <TableRow> <TableCell> <Property property="name"/> </TableCell> </TableRow> </IterationBlock> </TableBlock> <ParagraphBreak/> <Text style="@heading+">Element Details</Text> <ParagraphBreak/> <IterationBlock allLevel="true"> <Conditions> <ValueChecker property="modelType" value="ArchiMateApplicationComponent"/> <ForEachConditionChecker property="taggedValues"> <Conditions> <ValueChecker property="name" value="Financial Management (FM)"/> <ValueChecker property="value" value="True"/> </Conditions> </ForEachConditionChecker> </Conditions> <!-- Basic --> <Inline template="Basic (with anchor mark)"/> <!-- Stereotypes --> <HasValueChecker property="stereotypes"> <Reference template="General/Stereotypes"/> </HasValueChecker> <!-- Tagged Values --> <HasValueChecker property="taggedValues"> <Reference template="General/Tagged Values"/> </HasValueChecker> <!-- Relationships --> <HasRelationshipChecker> <Reference template="General/Relationships"/> </HasRelationshipChecker> <!-- Sub Diagrams & References --> <Reference template="General/Sub and Referenced Diagrams"/> <!-- Traceability --> <HasValueChecker flag="true" property="traceability"> <Reference template="General/Traceability"/> </HasValueChecker> <!-- Chart Relations --> <HasValueChecker property="chartRelations"> <Text style="@heading+">Chart Relations</Text> <ParagraphBreak/> <TableBlock colWidths="20, 80" tableStyle="Summaries"> <TableRow> <TableCell> <Text>Code</Text> </TableCell> <TableCell> <Text>Begin</Text> </TableCell> <TableCell> <Text>End</Text> </TableCell> </TableRow> <ForEach property="chartRelations"> <TableRow> <TableCell> <ModelElementProperty property="code"> <Property property="code"/> </ModelElementProperty> </TableCell> <TableCell> <ModelElementProperty property="from"> <Icon/> <Property property="name"/> </ModelElementProperty> </TableCell> <TableCell> <ModelElementProperty property="to"> <Icon/> <Property property="name"/> </ModelElementProperty> </TableCell> </TableRow> </ForEach> </TableBlock> </HasValueChecker> </IterationBlock> </ProjectBaseInitiationBlock> - Press Save button to save the change.
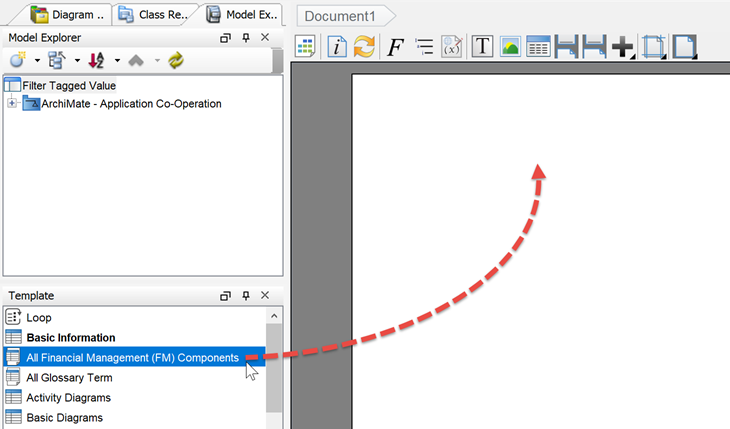
- Drag out the All Financial Management (FM) Components template and drop it to document editor.
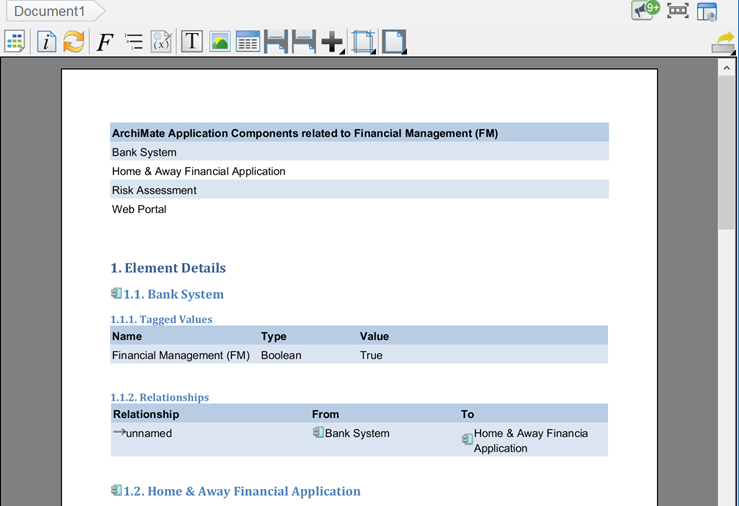
Now all ArchiMate Application Component with tagged value Financial Management (FM) set to true will be rendered in document.
Explanation of sample code
In the sample code we specify a complex value checker in InterationBlock to filter out the model elements that we looking for. The first filter kick away the model elements which is not ArchiMate Application Component.
<Conditions> <ValueChecker property="modelType" value="ArchiMateApplicationComponent"/>
The second filter walk through the tagged values of the model element and see is it named as “Financial Management (FM)”, and with value set to ‘True”.
<ForEachConditionChecker property="taggedValues">
<Conditions>
<ValueChecker property="name" value="Financial Management (FM)"/>
<ValueChecker property="value" value="True"/>
</Conditions>
</ForEachConditionChecker>
</Conditions>
By combined these together the InterationBlock will only walk through the ArchiMate Application Components with tagged values Financial Management (FM) set to true.
We perform this loop twice in the template. The first time is for output a summary table which list out the elements matched the search criteria. And the second time will output the detail properties of each matched elements.
Related Know-how |
Related Link |










Leave a Reply
Want to join the discussion?Feel free to contribute!