List out models in your diagram along with its description
Doc. Composer provides an extremely flexible way for user to customize about how their diagram and model data being render. In this article will demonstrate how to create custom template to output the image of an elements in diagram with its description in tabular form. Let’s start!
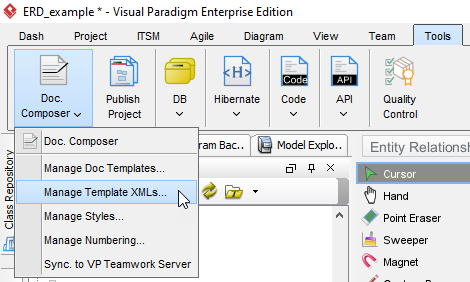
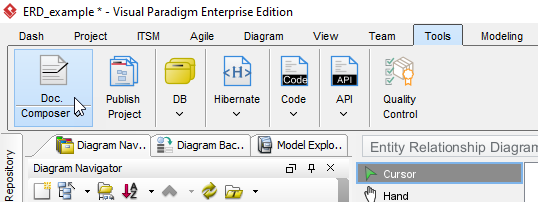
- Go to Tools > Doc. Composer > Manage Template XMLs.
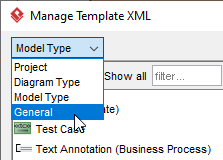
- Switch the template category to General.
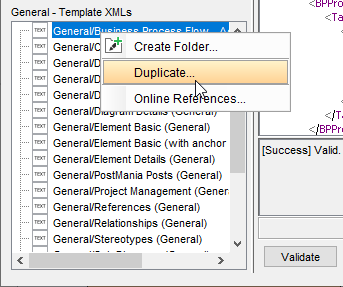
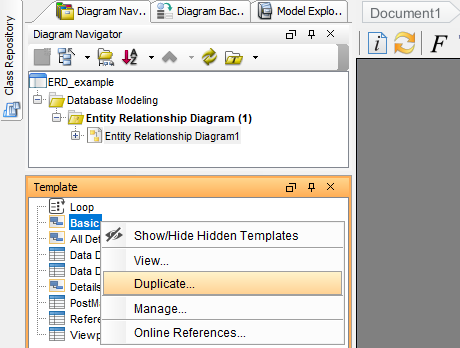
- Right click on any template in the list and select Duplicate from popup menu.
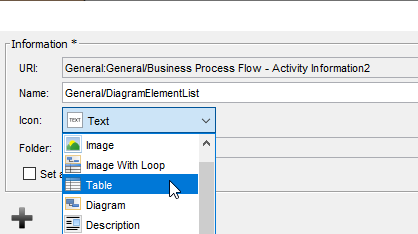
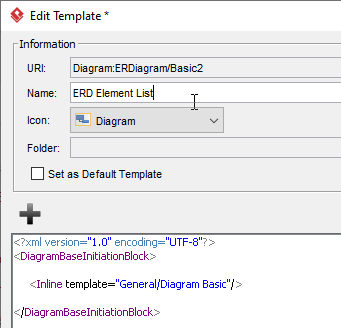
- Name the template as General/DiagramElementList, and select Table as template icon.
- Replace the template with following content.
<?xml version="1.0" encoding="UTF-8"?> <AnyBaseInitiationBlock> <Property anchorMark="true" property="name" style="@heading+"/> <ParagraphBreak/> <TableBlock colWidths="40, 60" tableStyle="Summaries"> <TableRow> <TableCell> <Text>Element</Text> </TableCell> <TableCell> <Text>Description</Text> </TableCell> </TableRow> <IterationBlock ignoreLastSeparator="true"> <TableRow> <TableCell> <Image/> </TableCell> <TableCell> <Property property="description"/> </TableCell> </TableRow> </IterationBlock> </TableBlock> </AnyBaseInitiationBlock> - Press Save button to confirm the change.
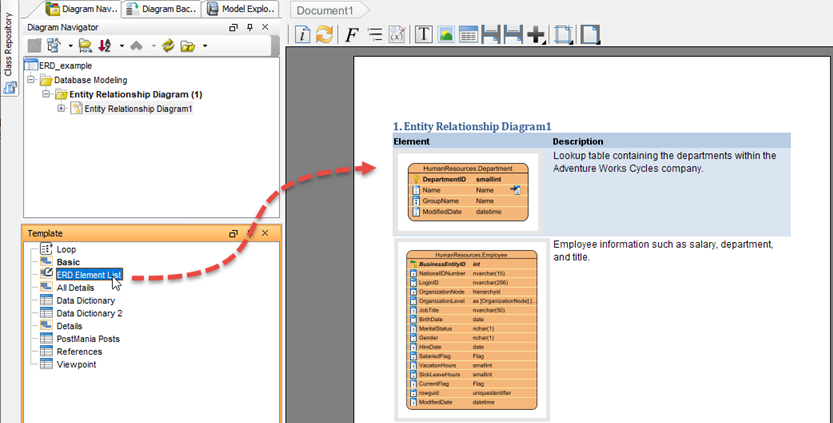
- Go to Tools > Doc. Composer.
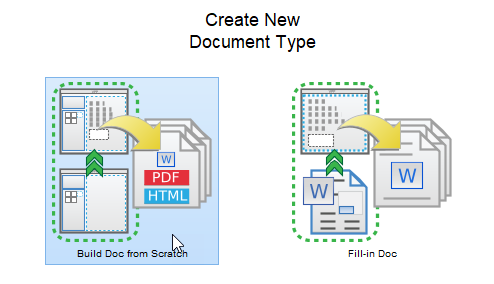
- Select Build Doc. From Scratch.
- Select the diagram you would like to output its elements.
- Right click on the Basic template and select Duplicate from popup menu.
- Name the template as ERD Element List.
- Change the inline call from General/Diagram Basic to General/DiagramElementList.
- Press Save button to confirm the change, then close the template editor dialog.
- Drag out the ERD Element List template into document editor.
Now the elements in diagram will be listed in a table, with its view and description show in tabular form.
Explanation of the Template
The reason why we create the DiagramElementList template under General category is to make it become a component. This allow to be reuse in other diagrams instead of need to define the same template over and over on all diagram types.
In the DiagramElementList template we first output the name of the diagram using heading style. The argument @heading+ will instruct the engine to output with property, which is diagram name in this case, with the heading style in auto order. As this is the first call therefore it will automatically output with heading1 style.
<Property anchorMark="true" property="name" style="@heading+"/>
Next we create a table with two columns, with width in 40:60 ratio. The first column name as Element which will be use to output element’s image. The second column name as Description with will be use to output element’s description.
<TableBlock colWidths="40, 60" tableStyle="Summaries">
<TableRow>
<TableCell>
<Text>Element</Text>
</TableCell>
<TableCell>
<Text>Description</Text>
</TableCell>
</TableRow>
Now create an Iteration block. Since the template is in diagram scope, therefore the IterationBlock will automatically looping all elements in the diagram.
<IterationBlock ignoreLastSeparator="true">
Within the IterationBlock we create the table row with two cell. The first cell call the Image element which will output the element’s image, according to presentation setting in diagram. The second cell output the description property of the element.
<TableRow>
<TableCell>
<Image/>
</TableCell>
<TableCell>
<Property property="description"/>
</TableCell>
</TableRow>
Next we create another template under the diagram type we would like to output. This template will call the General/DiagramElementList for render of data.
<Inline template="General/DiagramElementList"/>
You can also call this template when using Fill-in doc approach by specify the diagram level template.
${DIAGRAM, “MyERDs”, “ERD”,Any, “ERD Element List”}
Related Know-how |
Related Link |












Leave a Reply
Want to join the discussion?Feel free to contribute!