Output All Glossary Terms and Alias to Document
Visual Paradigm support using glossary to define the meaning of vocabulary in the software project. For terms representing same meaning could be defined as alias for linking up the concept. When modeling the element which matched with glossary and its alias will automatically highlighted in diagram. The glossary and alias can also being output to document for review purpose or become part of the project documentation. In this article we will show you how to output all glossary and its alias using Doc. Composer.
To output all glossary term in your project:
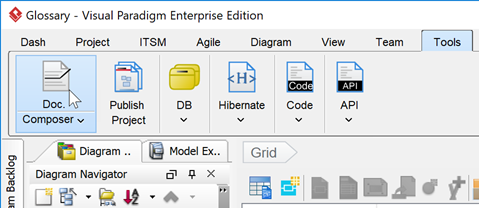
- Go to Tools > Doc. Composer.
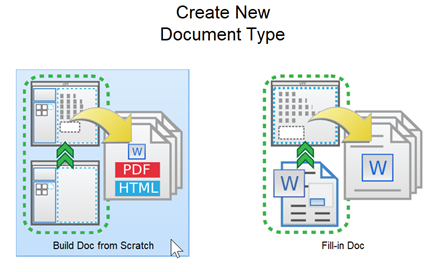
- Select Build Doc from Scratch.
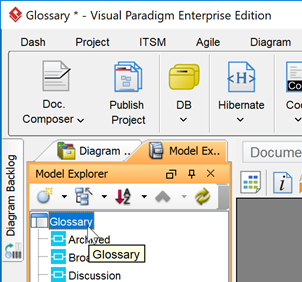
- Switch to Model Explorer tab and select the project root node.
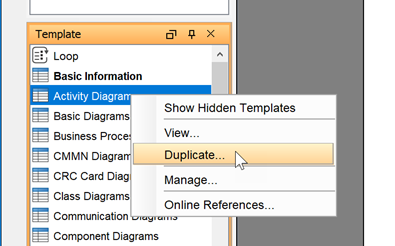
- Right click on any template listed in Template Pane and select Duplicate… from popup menu.
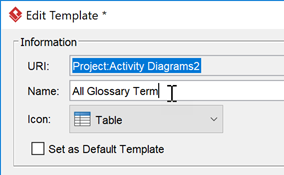
- In the Edit Template window, enter All Glossary Term as the name of template.
- Replace the template code with the sample code below.
<?xml version="1.0" encoding="UTF-8"?> <ProjectBaseInitiationBlock> <TableBlock colWidths="25, 50, 25" tableStyle="Summaries"> <TableRow> <TableCell> <Text>Name</Text> </TableCell> <TableCell> <Text>Description</Text> </TableCell> <TableCell> <Text>Alias</Text> </TableCell> </TableRow> <IterationBlock allLevel="true"> <Conditions> <ValueChecker property="modelType" value="Glossary"/> </Conditions> <TableRow> <TableCell> <Property property="name"/> </TableCell> <TableCell> <Property property="description" style="Description"/> </TableCell> <TableCell> <ForEach property="aliases" ignoreLastSeparator="true"> <Property property="name"/> <Text>, </Text> </ForEach> </TableCell> </TableRow> </IterationBlock> </TableBlock> </ProjectBaseInitiationBlock> - Click OK.
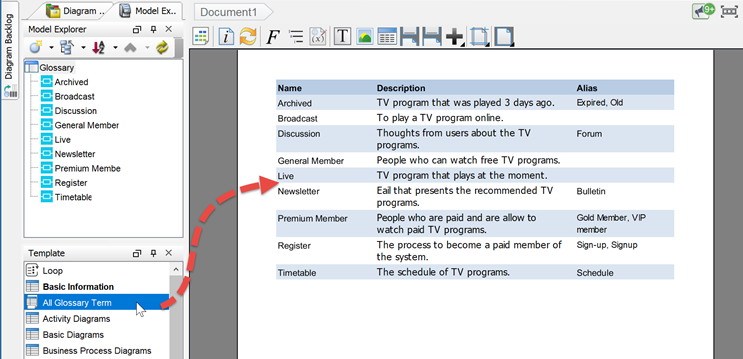
- Now drag out the All Glossary Term template onto document. The glossary with its description and aliases are shown in the document.
Explanation of sample code
In the sample code we first retrieve the glossary from project and print out its name and description.
<IterationBlock allLevel="true">
<Conditions>
<ValueChecker property="modelType" value="Glossary"/>
</Conditions>
<TableRow>
<TableCell>
<Property property="name"/>
</TableCell>
<TableCell>
<Property property="description" style="Description"/>
</TableCell>
After that we retrieve the alias of the glossary and output to document by separate with comma. By specify ignoreLastSeparator=true will allow us to exclude the last comma in the list.
<TableCell>
<ForEach property="aliases" ignoreLastSeparator="true">
<Property property="name"/>
<Text>, </Text>
</ForEach>
</TableCell>
Using in Fill-in Doc.
The customized template can also being used in Fill-in doc approach of Doc. Composer. To use in Fill-in Doc you can specify the Doc. Field as
${PROJECT, “All Glossary Term”}
Related Know-how |
Related Link |








Leave a Reply
Want to join the discussion?Feel free to contribute!