Retrieve Image from Model Element’s Description Using Open API
In Visual Paradigm every model elements and diagrams can be describe with rich text content. With Visual Paradigm’s Open API it provide a channel to user to manipulate the diagram and model elements. In this article we will show you how to retrieve the images inside model element’s rich text description for further manipulation. We will demonstrate this by putting the image into ImageIcon and display using a message pane.
Retrieve user selected elements in diagram
We first retrieve the model elements user selected in diagram.
// Retrieve the selected element in diagram IDiagramElement[] selectedElements = ApplicationManager.instance().getDiagramManager().getActiveDiagram().getSelectedDiagramElement();
Retrieve the HTML description form selected model element
Once we got the selected model elements we can then process it one by one by getting its HTML description.
// Process the selected diagram one by one to retrieve its HTML description
// After that pass to retrieveImageFromElement method for processing,
// and append the images to collection
for (IDiagramElement element : selectedElements) {
String lDescription = element.getModelElement().getHTMLDescription();
Collection<Image> descImage = retrieveImageFromElement(lDescription);
if (descImage != null) {
lImages.addAll(descImage);
}
}
Breakdown the HTML description
Next we put the HTML description into JEditorPane and using the built-in facilities to extract the HTML nodes for parsing.
Collection<Image> lImages = new ArrayList<Image>();
// Create JEditorPane to host the HTML description
JEditorPane p = new JEditorPane();
p.setContentType("text/html");
p.setText(lDescription);
// Walk through the description and pass the HTML node
// to recursive function parseImage to find out the image element
HTMLDocument d = (HTMLDocument) p.getDocument();
Element lRoot = d.getRootElements()[0];
int lCount = lRoot.getElementCount();
for (int i = 0; i < lCount; i++) {
Element lElement = lRoot.getElement(i);
Object lElementNameAttribute = lElement.getAttributes().getAttribute(StyleConstants.NameAttribute);
if (HTML.Tag.BODY == lElementNameAttribute) {
parseImage(lElement, lImages);
}
}
Find out the image element from HTML content
After that we process the HTML nodes one by one to find out the image element.
int lElementCount = aParentElement.getElementCount();
for (int i = 0; i < lElementCount; i++) {
Element lElement = aParentElement.getElement(i);
Object lElementNameAttribute = lElement.getAttributes().getAttribute(StyleConstants.NameAttribute);
// Local the image element
if (HTML.Tag.IMG == lElementNameAttribute) {
// Retrieve the source of the image
Object lValue = lElement.getAttributes().getAttribute(HTML.Attribute.SRC);
if (lValue instanceof String) {
String lSrc = (String) lValue;
if (lSrc.startsWith("Documentation/Clipboard/Images/")) {
lSrc = lSrc.substring("Documentation/Clipboard/Images/".length());
}
Load the image into Image object
When image elements are found then we load it into java.awt.Image object.
// Read the image from file system and store it into Image object
try {
InputStream lIs = ApplicationManager.instance().getViewManager().getDocumentationImageInputStream(lSrc);
if (lIs != null) {
try {
Image lImage = ImageIO.read(lIs);
int lImageWidth = lImage.getWidth(null);
int lImageHeight = lImage.getHeight(null);
int lAvailableWidth = 100;
int lAvailableHeight = 100;
float lScale;
if (lImageWidth > lAvailableWidth || lImageHeight > lAvailableHeight) {
lScale = Math.min((lAvailableWidth/(float)lImageWidth), (lAvailableHeight/(float)lImageHeight));
lImageWidth = (int) (lImageWidth*lScale);
lImageHeight = (int) (lImageHeight*lScale);
} else {
lScale = 1f;
}
if (lScale != 1f) {
BufferedImage lImg = new BufferedImage(lImageWidth, lImageHeight, BufferedImage.TYPE_4BYTE_ABGR);
Graphics2D lG = lImg.createGraphics();
lG.drawImage(lImage, 0, 0, lImageWidth, lImageHeight, null);
lG.dispose();
lImage = lImg;
}
// Add the image into collection
aImages.add(lImage);
} finally {
lIs.close();
}
}
Display the loaded image
Finally we put the image object into a panel and display it using message dialog.
// Create a panel for display the images as ImageIcon
// and show it with a Message Dialog
JPanel lPanel = new JPanel(new FlowLayout());
for (Image lImage : lImages) {
JLabel lLabel = new JLabel(new ImageIcon(lImage));
lPanel.add(lLabel);
}
ApplicationManager.instance().getViewManager().showMessageDialog(null, lPanel);
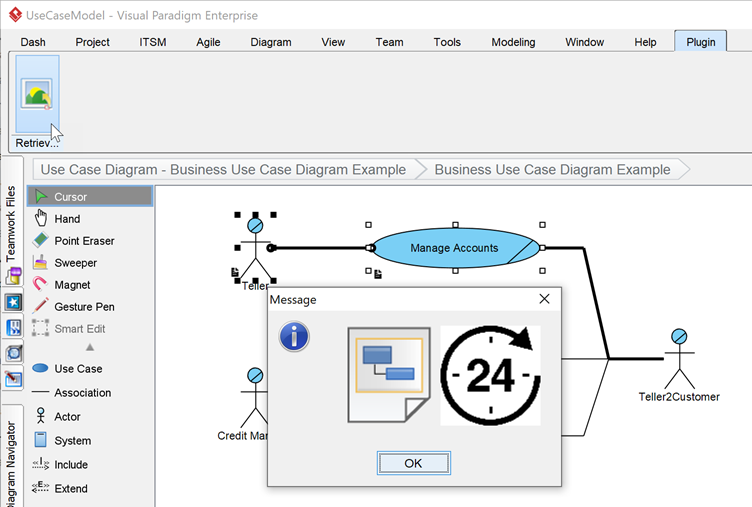
Sample Plugin
The sample plugin demonstrate how to load the image in model element’s description. After you deploy the plugin into Visual Paradigm you can then select the model element in diagram and click the plugin button in the application toolbar to trigger it.
Download Sample Plugin
You can click this link to download the sample plugin.
Related Know-how |
Related Link |



Leave a Reply
Want to join the discussion?Feel free to contribute!