Listing Entity Column’s Details in Table
Visual Paradigm support model database schema with Entity Relationship Diagram (ERD). In this article we will create custom template to output all columns in entity in tabular form. To do this:
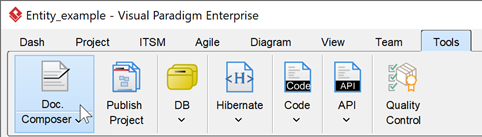
- Go to Tools > Composer.
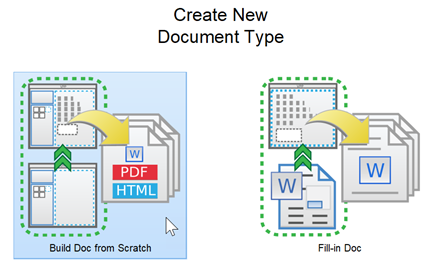
- Select Build Doc. From Scratch.
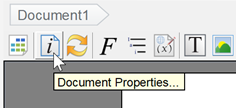
- Press the Document Properties button to open the Document Properties dialog.
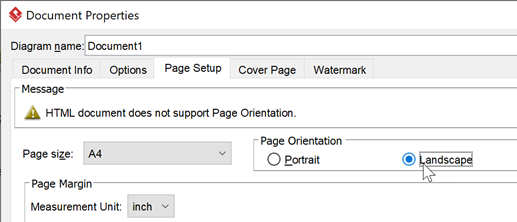
- Switch to Page Setup tab and change the Page Orientation to Landscape. Press OK to close the dialog.
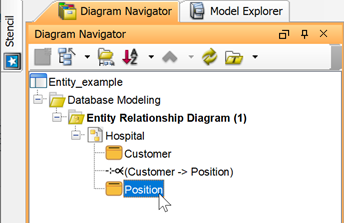
- Select entity in Model Explorer tree.
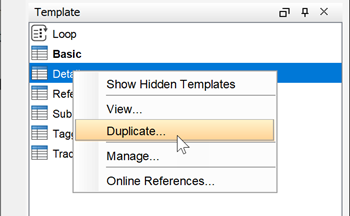
- Right click on any template in Template pane and select Duplicate from popup menu.
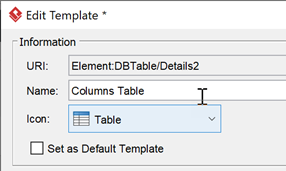
- Name the template as Columns Table.
- Replace the content of the template as follow.
<?xml version="1.0" encoding="UTF-8"?> <ElementBaseInitiationBlock> <!-- Basic --> <Inline template="Basic (with anchor mark)"/> <!-- Columns (Details) --> <HasChildElementChecker modelType="DBColumn"> <Text style="@heading+">Column Details</Text> <ParagraphBreak/> <TableBlock colWidths="10, 10, 10, 10, 10, 10, 10, 10, 10, 10" repeatTableHeader="false" tableStyle="summaries"> <TableRow> <TableCell><Text>Name</Text></TableCell> <TableCell><Text>Type</Text></TableCell> <TableCell><Text>UserType</Text></TableCell> <TableCell><Text alignment="center">Length</Text></TableCell> <TableCell><Text alignment="center">Scale</Text></TableCell> <TableCell><Text alignment="center">Primary Key</Text></TableCell> <TableCell><Text alignment="center">Foreign Key</Text></TableCell> <TableCell><Text alignment="center">Nullable</Text></TableCell> <TableCell><Text alignment="center">Unique</Text></TableCell> <TableCell><Text alignment="center">Index</Text></TableCell> </TableRow> <IterationBlock modelType="DBColumn"> <Sortings noSort="true"/> <TableRow> <TableCell><Property property="name"/></TableCell> <TableCell><Property property="type"/></TableCell> <TableCell> <HasValueChecker flag="true" property="userTypes"> <ForEach property="userTypes"> <Property property="type"/> </ForEach> </HasValueChecker> </TableCell> <TableCell><Property alignment="center" property="length"/></TableCell> <TableCell><Property alignment="center" property="scale"/></TableCell> <TableCell> <ValueChecker operator="equals" property="primaryKey" value="true"> <Text alignment="center">T</Text> </ValueChecker> </TableCell> <TableCell> <ValueChecker operator="equals" property="foreignKey" value="true"> <Text alignment="center">T</Text> </ValueChecker> </TableCell> <TableCell verticalAlignment="center"> <ValueChecker operator="equals" property="nullable" value="true"> <Text alignment="center">T</Text> </ValueChecker> </TableCell> <TableCell verticalAlignment="center"> <ValueChecker operator="equals" property="unique" value="true"> <Text alignment="center">T</Text> </ValueChecker> </TableCell> <TableCell verticalAlignment="center"> <ValueChecker operator="equals" property="index" value="true"> <Text alignment="center">T</Text> </ValueChecker> </TableCell> </TableRow> </IterationBlock> </TableBlock> </HasChildElementChecker> </ElementBaseInitiationBlock> - Press Save button and close the Edit Template dialog.
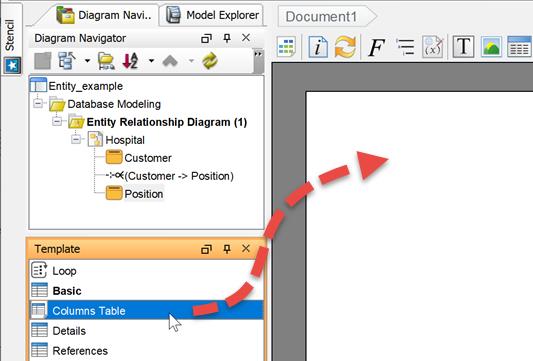
- Drag the Columns Table template into document editor.
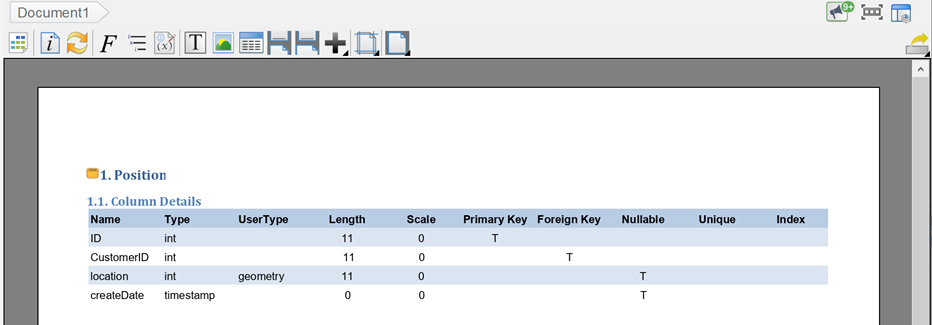
Now the columns of the entity are being outputted in tubular form.
Explanation of the template
This template is created under entity model which means its scope is already on entity (DBTable). We first output its basic info such as name and description using the default Basic template.
<?xml version="1.0" encoding="UTF-8"?> <ElementBaseInitiationBlock> <!-- Basic --> <Inline template="Basic (with anchor mark)"/>
After that we check is the entity contains any columns (DBColumn). If it containing column(s) then we create a table to list out its details.
<!-- Columns (Details) -->
<HasChildElementChecker modelType="DBColumn">
<Text style="@heading+">Column Details</Text>
<ParagraphBreak/>
<TableBlock colWidths="10, 10, 10, 10, 10, 10, 10, 10, 10, 10" repeatTableHeader="false" tableStyle="summaries">
<TableRow>
<TableCell><Text>Name</Text></TableCell>
<TableCell><Text>Type</Text></TableCell>
<TableCell><Text>UserType</Text></TableCell>
<TableCell><Text alignment="center">Length</Text></TableCell>
<TableCell><Text alignment="center">Scale</Text></TableCell>
<TableCell><Text alignment="center">Primary Key</Text></TableCell>
<TableCell><Text alignment="center">Foreign Key</Text></TableCell>
<TableCell><Text alignment="center">Nullable</Text></TableCell>
<TableCell><Text alignment="center">Unique</Text></TableCell>
<TableCell><Text alignment="center">Index</Text></TableCell>
</TableRow>
In the table we loop through all the columns in the entity and output the properties in the column. We first output the column’s name and data type.
<IterationBlock modelType="DBColumn">
<Sortings noSort="true"/>
<TableRow>
<TableCell><Property property="name"/></TableCell>
<TableCell><Property property="type"/></TableCell>
Next we check is the column having any User Type (DBColumnUserType) defined. If it’s being defined then we retrieve its value and output to table.
<TableCell>
<HasValueChecker flag="true" property="userTypes">
<ForEach property="userTypes">
<Property property="type"/>
</ForEach>
</HasValueChecker>
</TableCell>
After that we output the values for the length and scale of the column.
<TableCell><Property alignment="center" property="length"/></TableCell> <TableCell><Property alignment="center" property="scale"/></TableCell>
Next we check is the column is primary key, foreign key, unique, nullable and index. If criteria match then we mark it as T.
<TableCell>
<ValueChecker operator="equals" property="primaryKey" value="true">
<Text alignment="center">T</Text>
</ValueChecker>
</TableCell>
<TableCell>
<ValueChecker operator="equals" property="foreignKey" value="true">
<Text alignment="center">T</Text>
</ValueChecker>
</TableCell>
<TableCell verticalAlignment="center">
<ValueChecker operator="equals" property="nullable" value="true">
<Text alignment="center">T</Text>
</ValueChecker>
</TableCell>
<TableCell verticalAlignment="center">
<ValueChecker operator="equals" property="unique" value="true">
<Text alignment="center">T</Text>
</ValueChecker>
</TableCell>
<TableCell verticalAlignment="center">
<ValueChecker operator="equals" property="index" value="true">
<Text alignment="center">T</Text>
</ValueChecker>
</TableCell>
Related Know-how |
Related Link |











Leave a Reply
Want to join the discussion?Feel free to contribute!