Output Use Case Scenario with Extension Point along with steps
Visual Paradigm’s Use Case Details editor allow users model every details of an use case, including discussion node, requirements, extra properties and flow of events. All these details can output to document using Doc. Composer. By default in use case flow of events the extension point will output in a separate list follow to the original flow. In this article we will show you how to output the extension point along with its associated step.
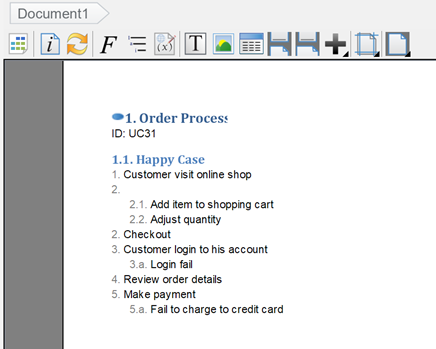
Assume we got the flow of event of an use case defined in this way.
To output the flow of events with extension point along with the step:
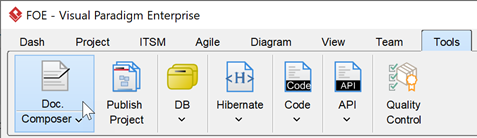
- Go to Tools > Doc. Composer.
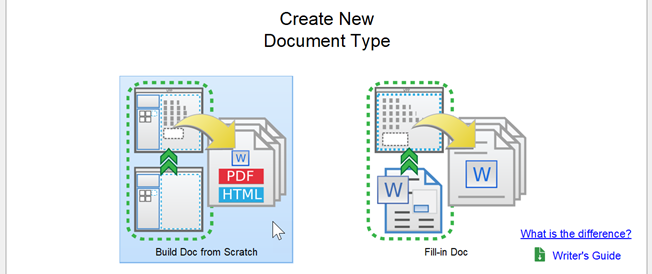
- Select Build Doc. From Scratch.
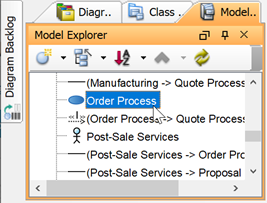
- Select the use case in Model Explorer tree.
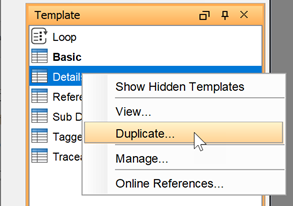
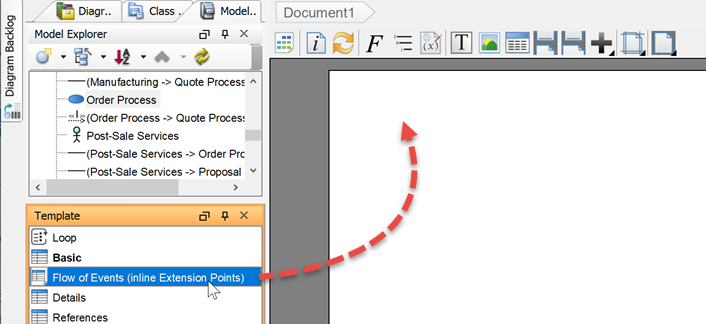
- Right click on any template in Template pane and select Duplicate from popup menu.
- Name the template as Flow of Events (inline Extension Points).
- Replace the content of the template as follow.
<?xml version="1.0" encoding="UTF-8"?> <ElementBaseInitiationBlock> <Inline template="General/Element Basic"/> <ForEach property="stepContainers"> <Property property="name" style="@heading+"/> <ParagraphBreak/> <FlowOfEventIterationBlock includeSteps="true" includeExtensions="embedded"> <FlowOfEventIndent/> <Property property="index" foreColor="#808080"/> <Text> </Text> <Property property="name"/> <ParagraphBreak/> </FlowOfEventIterationBlock> </ForEach> </ElementBaseInitiationBlock> - Press OK button and close the Edit template dialog.
- Drag the Flow of Events (inline Extension Points) template into document editor.
Now the flow of events will have extension points showing inline in steps.
Explanation of the Template
This template is created under use case model, which means its scope is already on use case. We first calling the Element Basic template under General category to output the basic information of the use case.
<ElementBaseInitiationBlock>
<Inline template="General/Element Basic"/>
After that we loop through the flow of events scenario (stepContainers) of the use case and print out the name if the scenario follow by a paragraph break.
<ForEach property="stepContainers">
<Property property="name" style="@heading+"/>
<ParagraphBreak/>
Next we loop through the flow of event steps and its details. In the loop we specify includeExtensions as embedded to have the extension point showing inline with the step.
<FlowOfEventIterationBlock includeSteps="true" includeExtensions="embedded">
<FlowOfEventIndent/>
<Property property="index" foreColor="#808080"/>
<Text> </Text>
<Property property="name"/>
<ParagraphBreak/>
</FlowOfEventIterationBlock>
Important
This enhancement supported since version 16.1 build 20200530cf. If you using older build of version 16.1 you can follow the article below to update your software to latest patch build and have this enhancement.
https://www.visual-paradigm.com/support/articles/update-to-latest-patch.jsp
Related Know-how |
Related Link |










Leave a Reply
Want to join the discussion?Feel free to contribute!