How to output class members to document which only show in diagram
Visual Paradigm support reuse models in different diagrams. The same element can have different presentations, or even showing different details on different diagrams. i.e., a class can show different set of attributes in different diagrams subject to the context. In this article we will show you how to create document for your classes which only showing the attributes which presented in your diagram.
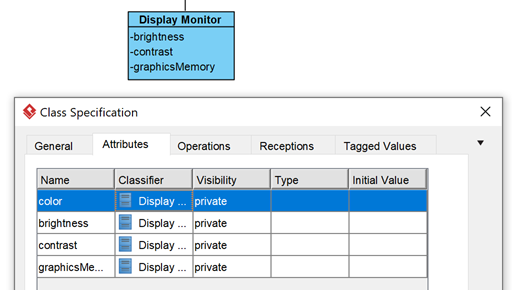
In our example we got a class diagram where the Display Monitor class having the Color attribute being set to hidden.
To output the classes and attributes displayed on diagram:
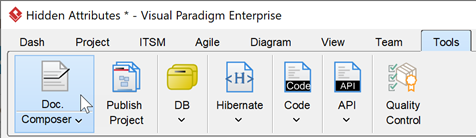
- Go to Tools > Doc. Composer.
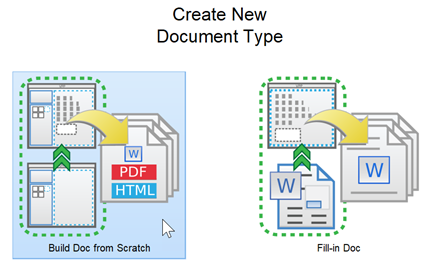
- Select Build Doc. From Scratch.
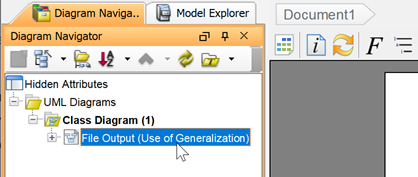
- Select the class diagram in Diagram Navigator tree.
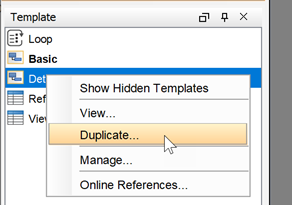
- Right click on any template in Template pane and select Duplicate form popup menu.
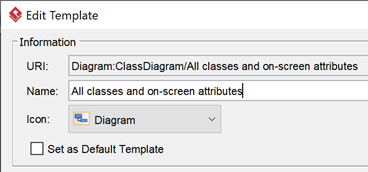
- Name the template as All classes and on-screen attributes.
- Replace the content of the template as follow.
<?xml version="1.0" encoding="UTF-8"?> <DiagramBaseInitiationBlock> <IterationBlock ignoreLastSeparator="false" modelType="Class"> <Icon/> <Property property="name" style="@heading+"/> <ParagraphBreak/> <!-- Attributes (Summary) --> <HasChildElementChecker modelType="Attribute" filterHidden="true"> <Text style="@heading+">Attributes Summary</Text> <ParagraphBreak/> <TableBlock colWidths="20, 80" tableStyle="Summaries"> <TableRow> <TableCell> <Text>Name</Text> </TableCell> <TableCell> <Text>Description</Text> </TableCell> </TableRow> <IterationBlock modelType="Attribute" filterHidden="true"> <TableRow> <TableCell> <Icon/> <Property property="name"/> </TableCell> <TableCell> <Property property="description" style="Description"/> </TableCell> </TableRow> </IterationBlock> </TableBlock> </HasChildElementChecker> </IterationBlock> </DiagramBaseInitiationBlock> - Press Save button and close the Edit Template dialog.
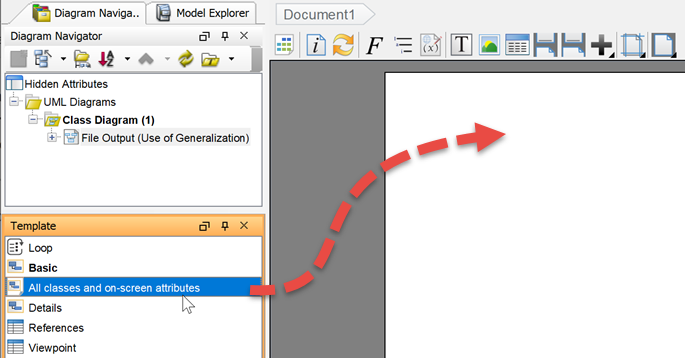
- Drag the All classes and on-screen attributes template into document editor.
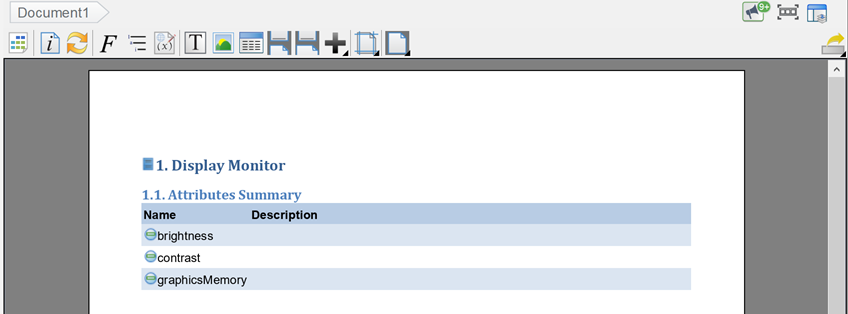
Now the classes and the non-hidden attributes are being output into document.
Explanation of the template
Our template is created under Class Diagram and therefore default it already in diagram scope. The first loop in the template will be loop through all the classes in the diagram (ignore other elements).
<?xml version="1.0" encoding="UTF-8"?> <DiagramBaseInitiationBlock> <IterationBlock ignoreLastSeparator="false" modelType="Class">
We then first printout its icon and name in header style.
<Icon/> <Property property="name" style="@heading+"/> <ParagraphBreak/>
Next we detect is the classes contain any attributes. If the class contain attributes we will then go into the block to printout the table header. Note that since we only want to printout the attributes which showing on diagram, to do this we add the special argument filterHidden=true into the value checker.
<!-- Attributes (Summary) -->
<HasChildElementChecker modelType="Attribute" filterHidden="true">
<Text style="@heading+">Attributes Summary</Text>
<ParagraphBreak/>
<TableBlock colWidths="20, 80" tableStyle="Summaries">
<TableRow>
<TableCell>
<Text>Name</Text>
</TableCell>
<TableCell>
<Text>Description</Text>
</TableCell>
</TableRow>
Now we create the second loop for printout the attributes from the classes. Again we put the filterHidden=true into the loop to make sure it only go through the attributes which showing on diagram.
<IterationBlock modelType="Attribute" filterHidden="true">
<TableRow>
<TableCell>
<Icon/>
<Property property="name"/>
</TableCell>
<TableCell>
<Property property="description" style="Description"/>
</TableCell>
</TableRow>
</IterationBlock>
Remarks
The filterHidden argument supported since version 16.0 build 20190890bc.
Related Know-how |
Related Link |












Leave a Reply
Want to join the discussion?Feel free to contribute!