Present data in your model using image
Visual Paradigm’s Doc. Composer allow user output their models into HTML, PDF and MS Word documents. By create custom templates user can even control what data to be shown, and how it should be formatted. In this article we will demonstrate how to generate document by use image to present the values in your models.
Our sample model
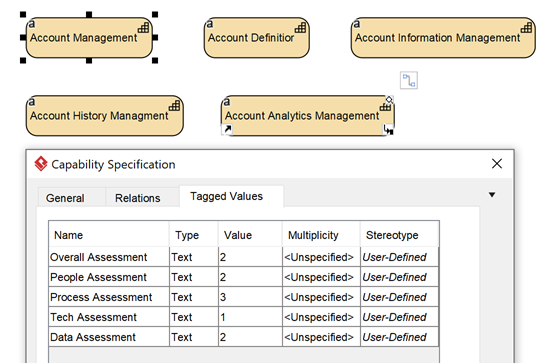
We use ArchiMate Capability element as example and using custom tagged values to model various capability values.
Create the document
- Create a blank diagram (any type).
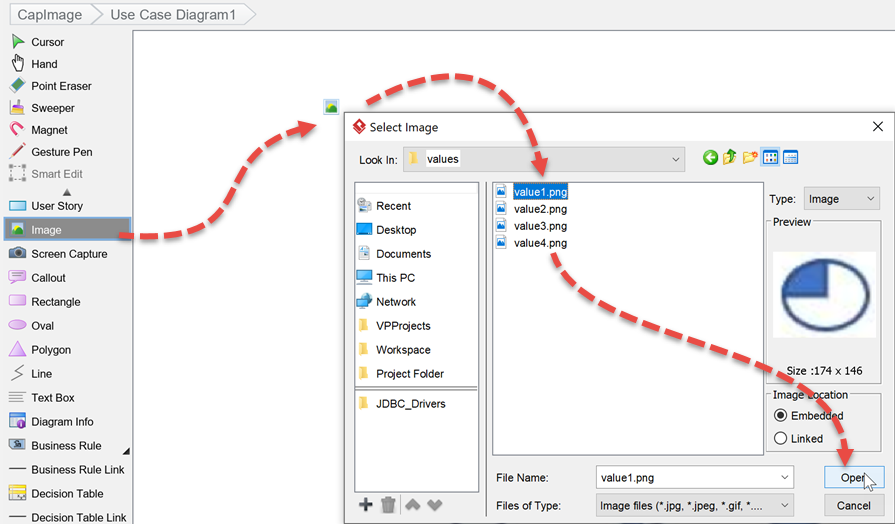
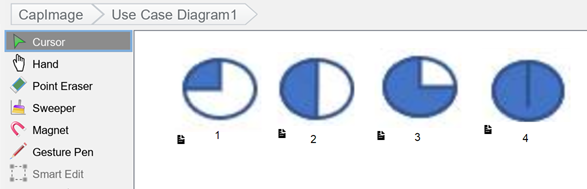
- Create Image Shape on diagram, specify the image which representing the capability value we would like to show.
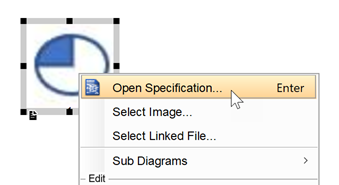
- Right click on the Image Shape and select Open Specification.
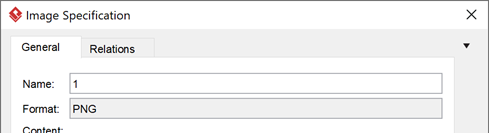
- Name the Image Shape as the value it presenting (so that you can distinguish the element in future in case need to modify it).
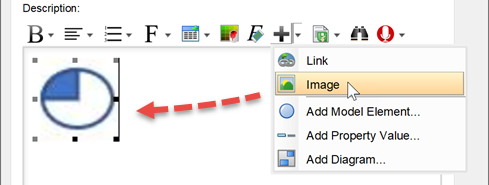
- In the Description area press the Insert Image button and specify the image again (this is the one to show in document).
- Repeat step 2-5 for other values you would like to present.
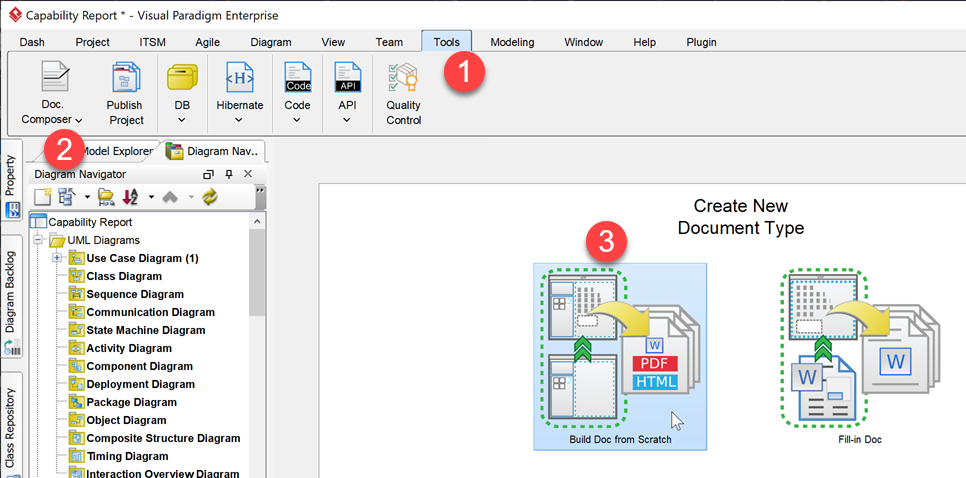
- Go to Tools > Doc. Composer > Build Doc from Scratch.
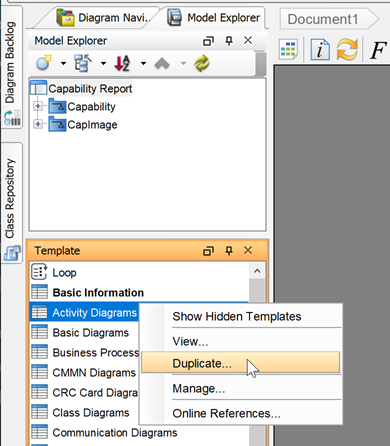
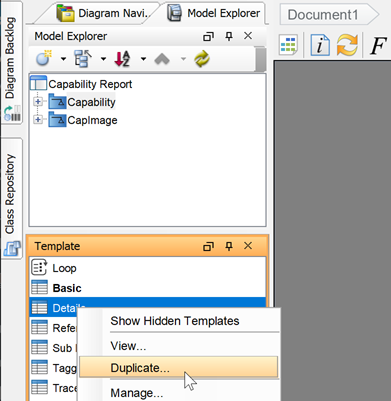
- Select project root note in Model Explorer, then right click on any template in Template pane and select Duplicate form popup menu.
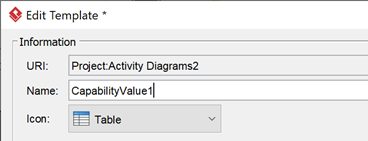
- Name the template as CapabilityValue1.
- Replace the template content as below. Press OK to confirm the change.
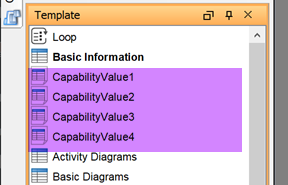
<?xml version="1.0" encoding="UTF-8"?> <ProjectBaseInitiationBlock> <IterationBlock modelType="ImageShape" allLevel="true"> <Conditions> <ValueChecker property="name" value="1"/> </Conditions> <Property property="description"/> </IterationBlock> </ProjectBaseInitiationBlock> - Repeat steps 7-10 to create template for different capability values.
- Select the container containing your capability models in Model Explorer tree. Select any template in Template pane and select Duplicate from popup menu.
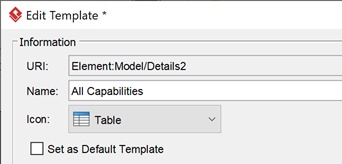
- Name the template as All Capabilities.
- Replace the content of the template as below. Press OK to confirm the change.
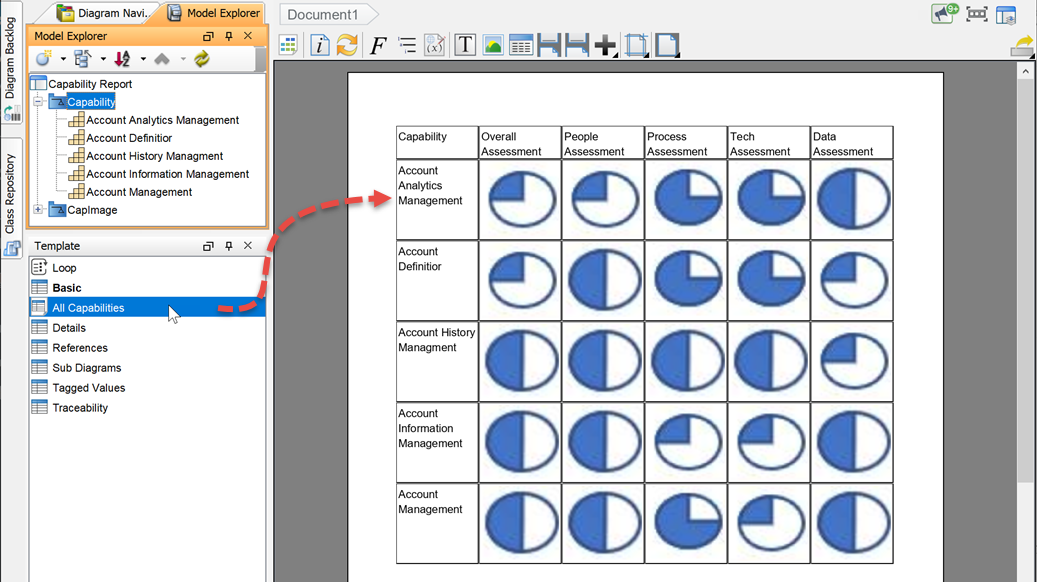
<?xml version="1.0" encoding="UTF-8"?> <ElementBaseInitiationBlock> <HasChildElementChecker> <TableBlock colWidths="20, 80" > <TableRow> <TableCell> <Text>Capability</Text> </TableCell> <TableCell> <Text>Overall Assessment</Text> </TableCell> <TableCell> <Text>People Assessment</Text> </TableCell> <TableCell> <Text>Process Assessment</Text> </TableCell> <TableCell> <Text>Tech Assessment</Text> </TableCell> <TableCell> <Text>Data Assessment</Text> </TableCell> </TableRow> <IterationBlock> <TableRow> <TableCell> <Property property="name"/> </TableCell> <TableCell> <ValueChecker property="Overall Assessment" value="1"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue1"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Overall Assessment" value="2"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue2"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Overall Assessment" value="3"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue3"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Overall Assessment" value="4"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue4"/> </ProjectBaseInitiationBlock> </ValueChecker> </TableCell> <TableCell> <ValueChecker property="People Assessment" value="1"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue1"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="People Assessment" value="2"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue2"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="People Assessment" value="3"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue3"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="People Assessment" value="4"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue4"/> </ProjectBaseInitiationBlock> </ValueChecker> </TableCell> <TableCell> <ValueChecker property="Process Assessment" value="1"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue1"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Process Assessment" value="2"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue2"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Process Assessment" value="3"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue3"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Process Assessment" value="4"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue4"/> </ProjectBaseInitiationBlock> </ValueChecker> </TableCell> <TableCell> <ValueChecker property="Tech Assessment" value="1"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue1"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Tech Assessment" value="2"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue2"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Tech Assessment" value="3"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue3"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Tech Assessment" value="4"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue4"/> </ProjectBaseInitiationBlock> </ValueChecker> </TableCell> <TableCell> <ValueChecker property="Data Assessment" value="1"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue1"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Data Assessment" value="2"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue2"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Data Assessment" value="3"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue3"/> </ProjectBaseInitiationBlock> </ValueChecker> <ValueChecker property="Data Assessment" value="4"> <ProjectBaseInitiationBlock> <Inline template="CapabilityValue4"/> </ProjectBaseInitiationBlock> </ValueChecker> </TableCell> </TableRow> </IterationBlock> </TableBlock> </HasChildElementChecker> </ElementBaseInitiationBlock> - Drag the All Capabilities template into document editor.
Now the capability values defined in tagged values are present with images.
Explanation of the Template
The CapabilityValue Templates
The CapabilityValue templates will loop through the project to find out the image shapes. And if the name is matched to the capability value we hardcoded then it will output its description property (in this case it is an image).
<IterationBlock modelType="ImageShape" allLevel="true">
<Conditions>
<ValueChecker property="name" value="1"/>
</Conditions>
<Property property="description"/>
</IterationBlock>
The All Capabilities Template
This template will loop through all models in the selected container to output the capability values. The capability data in the model will show in a table and therefore we first create table header.
<?xml version="1.0" encoding="UTF-8"?>
<ElementBaseInitiationBlock>
<!-- Children (Summary) -->
<HasChildElementChecker>
<TableBlock colWidths="20, 80" >
<TableRow>
<TableCell>
<Text>Capability</Text>
</TableCell>
<TableCell>
<Text>Overall Assessment</Text>
</TableCell>
<TableCell>
<Text>People Assessment</Text>
</TableCell>
<TableCell>
<Text>Process Assessment</Text>
</TableCell>
<TableCell>
<Text>Tech Assessment</Text>
</TableCell>
<TableCell>
<Text>Data Assessment</Text>
</TableCell>
</TableRow>
After that we iterate the model elements under the container and printout its name.
<IterationBlock>
<TableRow>
<TableCell>
<Property property="name"/>
</TableCell>
Next we evaluate the value of a named capability value (tagged value) from the mode element and determine which image to show. The image will be show by calling as inline template.
<TableCell>
<ValueChecker property="Overall Assessment" value="1">
<ProjectBaseInitiationBlock>
<Inline template="CapabilityValue1"/>
</ProjectBaseInitiationBlock>
</ValueChecker>
<ValueChecker property="Overall Assessment" value="2">
<ProjectBaseInitiationBlock>
<Inline template="CapabilityValue2"/>
</ProjectBaseInitiationBlock>
</ValueChecker>
<ValueChecker property="Overall Assessment" value="3">
<ProjectBaseInitiationBlock>
<Inline template="CapabilityValue3"/>
</ProjectBaseInitiationBlock>
</ValueChecker>
<ValueChecker property="Overall Assessment" value="4">
<ProjectBaseInitiationBlock>
<Inline template="CapabilityValue4"/>
</ProjectBaseInitiationBlock>
</ValueChecker>
</TableCell>
Repeat above for different capability values, and finally close table.
</TableRow> </IterationBlock> </TableBlock> </HasChildElementChecker>
Related Know-how |
Related Link |

















Leave a Reply
Want to join the discussion?Feel free to contribute!