Report changes between revisions
Starting from version 14.1 you can report the changes between revisions of your project via Doc. Composer. In this article we will demonstrate how to output the changes of your project between the specified revisions in tabular form.
Sample Code
<?xml version="1.0" encoding="UTF-8"?>
<ProjectBaseInitiationBlock>
<RevDiff scope="${RevDiff.scope}">
<!-- show warning if project is not a teamwork project or missing in selecting From Rev. -->
<ValueChecker property="fromRev" value="<Unspecified>">
<Text foreColor="red">Revision Differences are only available in Teamwork Project, and please ensure From Rev. have be selected.</Text>
</ValueChecker>
<!-- different layout in "Diagram" scope & "Project or Model/Package" scope.
scope = Diagram, layout:
DIAGRAMS (header)
Diagram (0..N)
Model Element (0..N)
Changes of Model Element (table of changes)
scope = Project, or Model/Package, layout:
DIAGRAMS (header)
Diagram (0..N)
Model Element (0..N)
MODEL ELEMENTS (header)
Model Element (0..N)
Changes of Model Element (table of changes)
-->
<!-- scope = Diagram -->
<ValueChecker property="scope" value="Diagram">
<HasValueChecker property="diagrams">
<Text style="@heading+">Diagrams</Text>
<ParagraphBreak/>
<!-- Loop through the diagrams in the change scope -->
<ForEach property="diagrams">
<Icon/>
<Property property="name" style="@heading+"/>
<ParagraphBreak/>
<TableBlock tableStyle="Summaries">
<TableRow>
<TableCell><Text>Model Element</Text></TableCell>
<TableCell><Text>Changes</Text></TableCell>
</TableRow>
<!-- Loop through the model elements within the changed diagrams -->
<ForEach property="modelElements">
<TableRow>
<TableCell>
<Icon/>
<Property property="name"/>
</TableCell>
<TableCell>
<!-- Check is the element is newly created, deleted or being updated (modified) -->
<ValueChecker property="status" value="New">
<SpecifiedIcon kind="new"/>
<Text> New Create</Text>
</ValueChecker>
<ValueChecker property="status" value="Delete">
<SpecifiedIcon kind="delete"/>
</ValueChecker>
<ValueChecker property="status" value="Update">
<!-- For modified model elements display the original and current value of the changed property -->
<ForEach property="properties" ignoreLastSeparator="true">
<Property property="name"/>
<Text> (</Text>
<Property property="oldValue"/>
<Text> > </Text>
<Property property="newValue"/>
<Text>)</Text>
<ParagraphBreak/>
</ForEach>
</ValueChecker>
</TableCell>
</TableRow>
</ForEach>
</TableBlock>
</ForEach>
</HasValueChecker>
</ValueChecker> <!-- End of scope = Diagram -->
<!-- scope = Project, or Model/Package -->
<ValueChecker operator="not equals" property="scope" value="Diagram">
<!-- Loop through modified diagrams wihtin the scope and list out the type of change -->
<HasValueChecker property="diagrams">
<Text style="@heading+">Diagrams</Text>
<ParagraphBreak/>
<TableBlock tableStyle="Summaries">
<TableRow>
<TableCell><Text>Diagram</Text></TableCell>
<TableCell><Text>Changes</Text></TableCell>
</TableRow>
<ForEach property="diagrams">
<TableRow>
<TableCell>
<Icon/>
<Property property="name"/>
</TableCell>
<TableCell>
<ValueChecker property="status" value="New">
<SpecifiedIcon kind="new"/>
<Text> New Create</Text>
</ValueChecker>
<ValueChecker property="status" value="Delete">
<SpecifiedIcon kind="delete"/>
<Text>D eleted</Text>
</ValueChecker>
<ValueChecker property="status" value="Update">
<SpecifiedIcon kind="update"/>
<Text> Modified</Text>
</ValueChecker>
</TableCell>
</TableRow>
</ForEach>
</TableBlock>
</HasValueChecker>
<!-- Loop through the modified model elements within the scope and list our the type of change -->
<HasValueChecker property="modelElements">
<Text style="@heading+">Model Elements</Text>
<ParagraphBreak/>
<TableBlock tableStyle="Summaries">
<TableRow>
<TableCell><Text>Model Element</Text></TableCell>
<TableCell><Text>Changes</Text></TableCell>
</TableRow>
<ForEach property="modelElements">
<TableRow>
<TableCell>
<Icon/>
<Property property="name"/>
</TableCell>
<TableCell>
<ValueChecker property="status" value="New">
<SpecifiedIcon kind="new"/>
<Text> New Create</Text>
</ValueChecker>
<ValueChecker property="status" value="Delete">
<SpecifiedIcon kind="delete"/>
<Text> Deleted</Text>
</ValueChecker>
<ValueChecker property="status" value="Update">
<ForEach property="properties" ignoreLastSeparator="true">
<Property property="name"/>
<Text> (</Text>
<Property property="oldValue"/>
<Text> > </Text>
<Property property="newValue"/>
<Text>)</Text>
<ParagraphBreak/>
</ForEach>
</ValueChecker>
</TableCell>
</TableRow>
</ForEach>
</TableBlock>
</HasValueChecker>
</ValueChecker> <!-- End of scope = Project, or Model/Package -->
</RevDiff>
</ProjectBaseInitiationBlock>
How to use the sample code
Please follow the steps below to create template when you working on a teamwork collaboration project (using Teamwork Server or VPository)
- Prepare a project in VPository or Teamwork Server with couple of revisions.
- Open the team collaboration project.
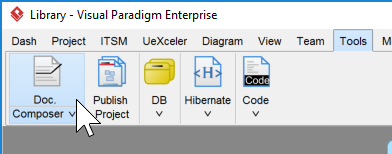
- Open Doc. Composer by selecting Tools > Composer form the application toolbar.

Open Doc. Composer from Toolbar
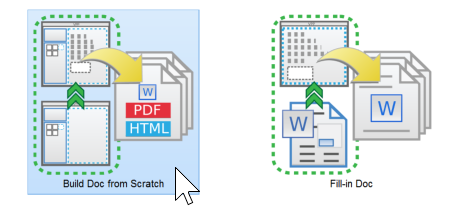
- Select Build Doc from Scratch.

Choosing ‘Build Doc from Scratch’
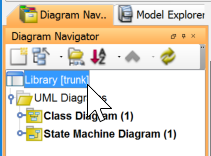
- Select the project root in Diagram Navigator.

Select project root node in Diagram Navigator
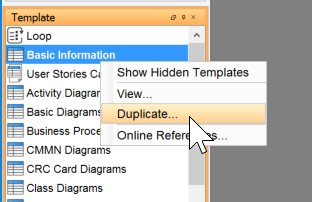
- Right click on any template listed in the Template pane and select Duplicate… from popup menu.

Duplicate a template
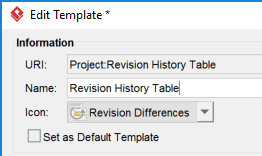
- In the Edit Template window, enter Revision History Table as the name of template. Select Revision Differences as the icon of the template.

Enter template name and specify its icon
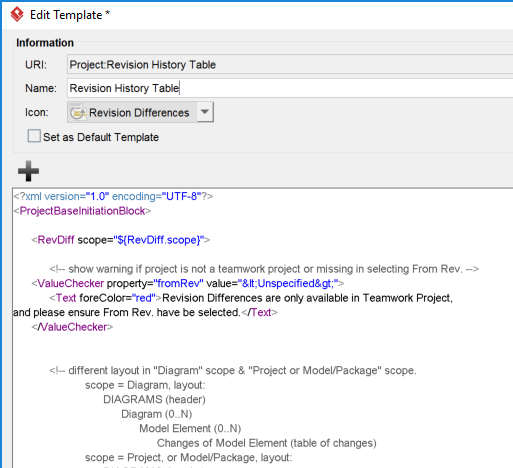
- Replace the template code with the sample code provided in the previous section.

Template code entered
- Click OK.
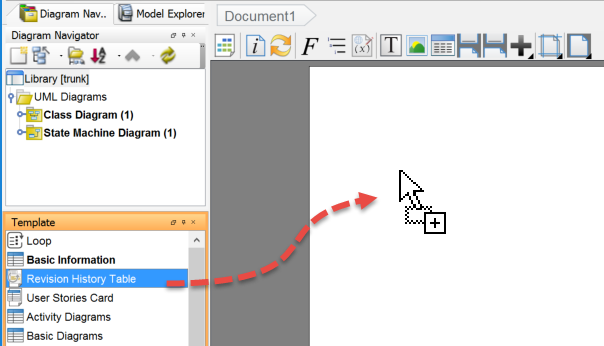
- Now select the project root in Diagram Navigator, and then drag the template Revision History Table from the Template pane onto the document.

Drag template to document
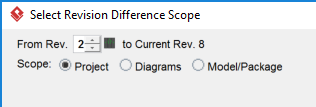
- Select the starting revision as well as the scope in the Select Revision Difference Scope dialog, Press OK.

Specify change scope
- Now the changes from your specified scope is output into document.

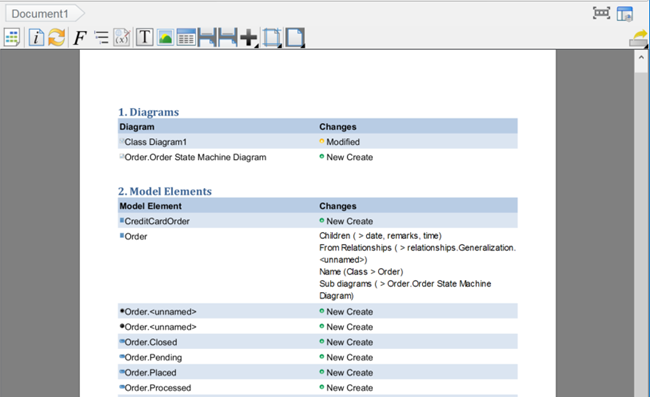
Changes listed in document
Explanation of sample code
The template for output project change history can divided into three parts. The first part is to retrieve the scope of changes we would like to retrieve from Select Revision Difference Scope dialog.
<RevDiff scope="${RevDiff.scope}">
<!-- show warning if project is not a teamwork project or missing in selecting From Rev. -->
<ValueChecker property="fromRev" value="<Unspecified>">
<Text foreColor="red">Revision Differences are only available in Teamwork Project, and please ensure From Rev. have be selected.</Text>
</ValueChecker>
The second part is to output the change history for user selecting diagram scope. We loop through the diagrams covered the in scope to output its name, then retrieve the modified model elements under that diagram to print out their change details in a table.
<!-- scope = Diagram -->
<ValueChecker property="scope" value="Diagram">
<HasValueChecker property="diagrams">
<Text style="@heading+">Diagrams</Text>
<ParagraphBreak/>
<!-- Loop through the diagrams in the change scope -->
<ForEach property="diagrams">
<Icon/>
<Property property="name" style="@heading+"/>
<ParagraphBreak/>
<TableBlock tableStyle="Summaries">
<TableRow>
<TableCell><Text>Model Element</Text></TableCell>
<TableCell><Text>Changes</Text></TableCell>
</TableRow>
<!-- Loop through the model elements within the changed diagrams -->
<ForEach property="modelElements">
<TableRow>
<TableCell>
<Icon/>
<Property property="name"/>
</TableCell>
We make use of the status property to determine the element is newly created, modified or deleted within the change scope. And for modified elements we use the oldValue and newValue to output their original value and latest value.
<TableCell>
<!-- Check is the element is newly created, deleted or being updated (modified) -->
<ValueChecker property="status" value="New">
<SpecifiedIcon kind="new"/>
<Text> New Create</Text>
</ValueChecker>
<ValueChecker property="status" value="Delete">
<SpecifiedIcon kind="delete"/>
</ValueChecker>
<ValueChecker property="status" value="Update">
<!-- For modified model elements display the original and current value of the changed property -->
<ForEach property="properties" ignoreLastSeparator="true">
<Property property="name"/>
<Text> (</Text>
<Property property="oldValue"/>
<Text> > </Text>
<Property property="newValue"/>
<Text>)</Text>
<ParagraphBreak/>
</ForEach>
</ValueChecker>
</TableCell>
The third part is to output the change history for user selecting project/model container scope (scope != diagram).
<!-- scope = Project, or Model/Package --> <ValueChecker operator="not equals" property="scope" value="Diagram">
We loop through the model container and printout the changed diagram in tabular form. Similar to above we use the status, oldValue and newValue properties to determine the type of change as well as the changed values.
<!-- Loop through modified diagrams wihtin the scope and list out the type of change -->
<HasValueChecker property="diagrams">
<Text style="@heading+">Diagrams</Text>
<ParagraphBreak/>
<TableBlock tableStyle="Summaries">
<TableRow>
<TableCell><Text>Diagram</Text></TableCell>
<TableCell><Text>Changes</Text></TableCell>
</TableRow>
<ForEach property="diagrams">
<TableRow>
<TableCell>
<Icon/>
<Property property="name"/>
</TableCell>
<TableCell>
<ValueChecker property="status" value="New">
<SpecifiedIcon kind="new"/>
<Text> New Create</Text>
</ValueChecker>
<ValueChecker property="status" value="Delete">
<SpecifiedIcon kind="delete"/>
<Text>D eleted</Text>
</ValueChecker>
<ValueChecker property="status" value="Update">
<SpecifiedIcon kind="update"/>
<Text> Modified</Text>
</ValueChecker>
</TableCell>
</TableRow>
</ForEach>
</TableBlock>
</HasValueChecker>
After that we loop through the model container and printout the changed model element in tabular form.
<!-- Loop through the modified model elements within the scope and list our the type of change -->
<HasValueChecker property="modelElements">
<Text style="@heading+">Model Elements</Text>
<ParagraphBreak/>
<TableBlock tableStyle="Summaries">
<TableRow>
<TableCell><Text>Model Element</Text></TableCell>
<TableCell><Text>Changes</Text></TableCell>
</TableRow>
<ForEach property="modelElements">
<TableRow>
<TableCell>
<Icon/>
<Property property="name"/>
</TableCell>
<TableCell>
<ValueChecker property="status" value="New">
<SpecifiedIcon kind="new"/>
<Text> New Create</Text>
</ValueChecker>
<ValueChecker property="status" value="Delete">
<SpecifiedIcon kind="delete"/>
<Text> Deleted</Text>
</ValueChecker>
<ValueChecker property="status" value="Update">
<ForEach property="properties" ignoreLastSeparator="true">
<Property property="name"/>
<Text> (</Text>
<Property property="oldValue"/>
<Text> > </Text>
<Property property="newValue"/>
<Text>)</Text>
<ParagraphBreak/>
</ForEach>
</ValueChecker>
</TableCell>
</TableRow>
</ForEach>
</TableBlock>
</HasValueChecker>
Related Know-how |
Related Link |




Leave a Reply
Want to join the discussion?Feel free to contribute!